【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法
公開日:
:
how to, ウェブ・ネット・PC(パソコン), サーバ・プログラム
WordPressの人気プラグインでWP-PageNaviってやつがあります。
何のプラグインかというと、WordPressの多くのテーマで記事のページを次に送る時
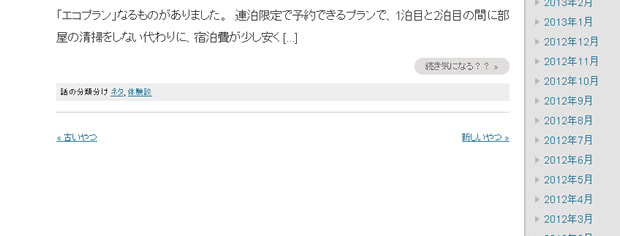
こんな感じなってるよね。
「古いやつ」とかは僕が勝手に書き換えたけど。
普通は「oldentry」とかかな??
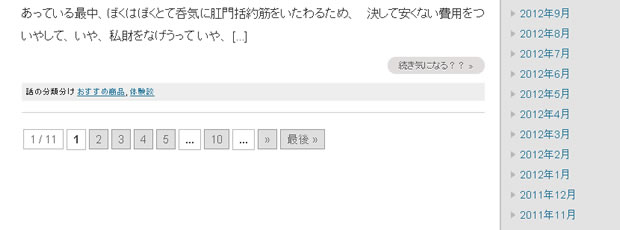
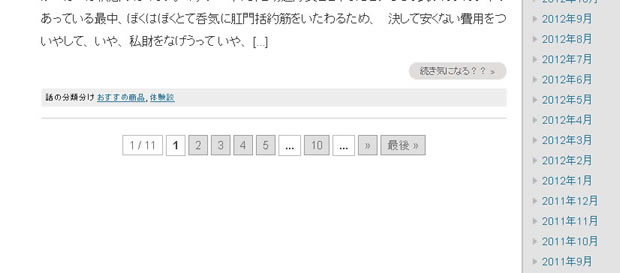
で、それだと使いにくいということで、WP-PageNaviってのを入れると
こういう感じでよく見慣れたいわゆる「ページナビ」に変わるというナイスなやつです。
ただ、デフォルトの設定が「左揃え」(左に寄ってるよね)なので、真中揃えの方が良い!!っていう僕みたいな人のための記事です。
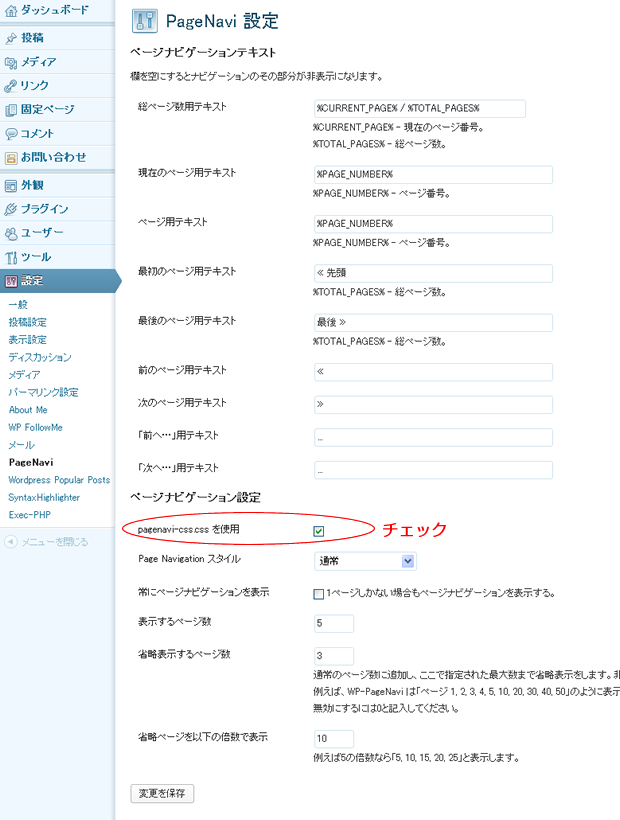
まずはWP-PageNaviの設定画面(左バーの「設定」>「PageNavi」ってとこね)で、「pagenavi-css.cssを使用」にチェックして下さい。
そうするとズバリpagenavi-css.cssを書き換えるとデザインが変わるというわけです。
pagenavi-css.cssはプラグインフォルダに裸で入ってるのでそれを編集しましょう!
何もいじってないのがこんな感じ
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
で、真中寄せにすればいいので一行追加するだけです。
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
/* センター寄せ */
text-align:center;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
するとこんな感じです。
他にもいろいろいじれるので、試して見てね。
僕はとりあえずこれでいっかって感じでーす!
毎日コミュニケーションズ
売り上げランキング: 172,656
関連記事
-

-
【PHP】曜日と時間を検出して、いつまでに対応するかを表示する
営業時間中であれば、お問合わせいただいてから何分以内に対応しますよという文句を自動で表示したい。
-

-
【MVNO】auからMNP(モバイルナンバーポータビリティ)で今話題の格安sim(YAMADA sim)に乗り換えた
前の記事からの続きです。 【simフリー端末】asus「ZenFone 5 (A500KL)」
-

-
【感想】Netflixオリジナルドラマ『Jimmy〜アホみたいなホンマの話〜』 オクレさんもはや本人でしょ??
Netflixオリジナルドラマ『Jimmy〜アホみたいなホンマの話〜』 くそ珍しい3泊4日
-

-
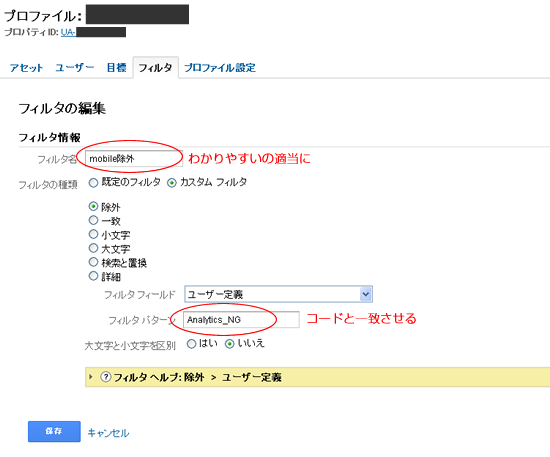
google Analytics(グーグルアナリティクス)で、自分を除外したいけど、スマホだとIP変わっちゃうよ(>_<)ってときの対処方
タイトルそのまんま。 google Analytics(グーグルアナリティクス)で、自分を除外
-

-
【jQuery】Chart.jsを使って簡単にカッコイイレーダーチャートを実装するの巻
友達の結婚式のプロフィールムービーが終わって一息ついていた頃。。。 いつもお世話になっている弁
-

-
RapidSSLをさくらインターネット専用サーバ(CentOS5)セットアップおよび更新覚書
タイトルそのまんま。 丁度sslの更新だったんですが、今回記憶を辿るのが大変でした。 次
-

-
起業するときにおすすめのサービス【格安フリーダイヤル】 01
具体案が欲しい時ってありますよね。たまたまはてブで遊んでいるときにこんな記事を発見。 誰にでも
-

-
【覚書】 WordPress 301 リダイレクト URL変更 htaccess 下層ページ そのまま
このブログのURLを http://www.takahashi-takuro.com か
-

-
注文住宅(マイホーム)を建てる 凄い工務店発見 キミドリ建築の謎
貧乏人も夢を見てもいいじゃない、というわけで。 前回3回に分けて工務店の探し方としてスーモカウ
-

-
キャリアメール非対応のスマホ htc EVO WiMAX でキャリアメールを使う方法(送受信可)
少し前ですが、auより国内初のテザリング対応のスマートフォン htc EVO WiMAX IS






 高橋拓郎(歳)
高橋拓郎(歳)







Comment
難し過ぎてわかりません。。。
僕は、WP-PageNaviをプラグインした方が良いのですか?
まだ記事が一個だから関係ないよ笑
それよりもプロフィールページの年齢を未来永劫書き換えなくてよくなるJavaScript
http://www.takuro.info/archives/2611
[…] […]
[…] 高橋拓郎さんのブログです。 […]
[…] 【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法 […]