【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法
公開日:
:
how to, ウェブ・ネット・PC(パソコン), サーバ・プログラム
WordPressの人気プラグインでWP-PageNaviってやつがあります。
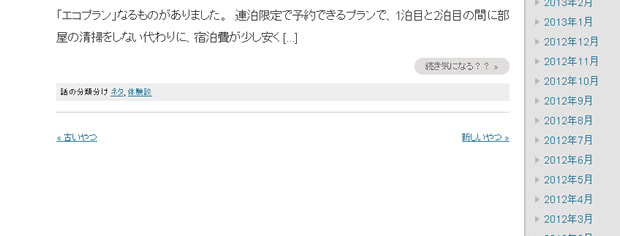
何のプラグインかというと、WordPressの多くのテーマで記事のページを次に送る時
こんな感じなってるよね。
「古いやつ」とかは僕が勝手に書き換えたけど。
普通は「oldentry」とかかな??
で、それだと使いにくいということで、WP-PageNaviってのを入れると
こういう感じでよく見慣れたいわゆる「ページナビ」に変わるというナイスなやつです。
ただ、デフォルトの設定が「左揃え」(左に寄ってるよね)なので、真中揃えの方が良い!!っていう僕みたいな人のための記事です。
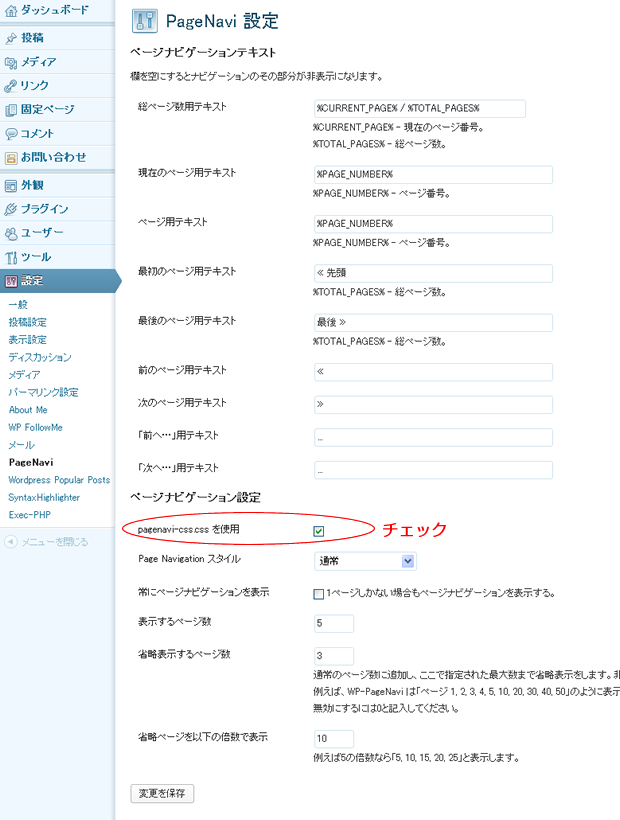
まずはWP-PageNaviの設定画面(左バーの「設定」>「PageNavi」ってとこね)で、「pagenavi-css.cssを使用」にチェックして下さい。
そうするとズバリpagenavi-css.cssを書き換えるとデザインが変わるというわけです。
pagenavi-css.cssはプラグインフォルダに裸で入ってるのでそれを編集しましょう!
何もいじってないのがこんな感じ
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
で、真中寄せにすればいいので一行追加するだけです。
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
/* センター寄せ */
text-align:center;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
するとこんな感じです。
他にもいろいろいじれるので、試して見てね。
僕はとりあえずこれでいっかって感じでーす!
毎日コミュニケーションズ
売り上げランキング: 172,656
関連記事
-

-
【LINEbot】LINEbotが作れるからphpで作ってみたの巻 ~さくらの共有SSLでも動くよ~
BOT API Trial Accountってのが、公開されたので、LINEbotを正式に作れるよう
-

-
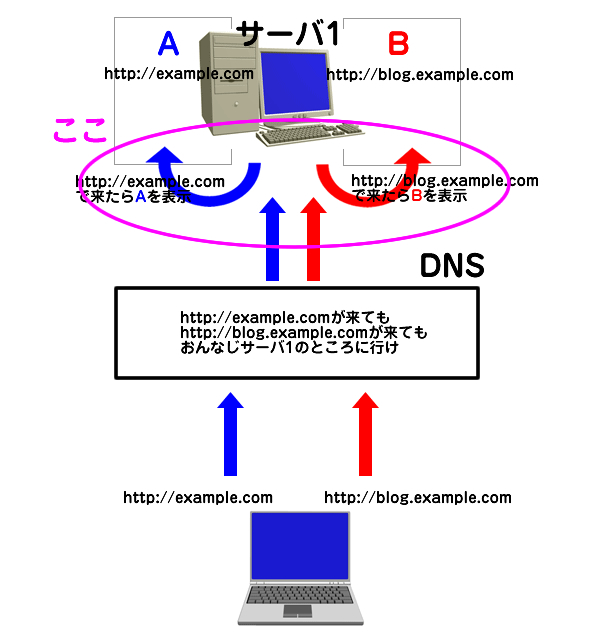
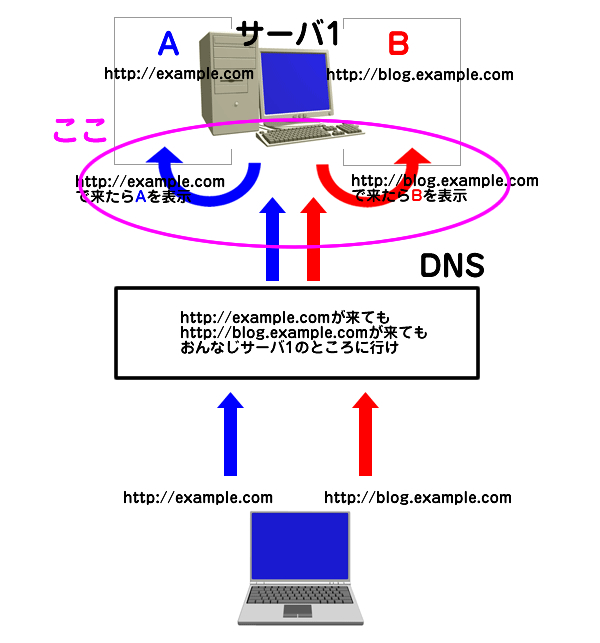
【バーチャルホスト】サブドメイン・DNSの設定覚書 設定(サーバ)編 予備知識版
これの続きです。 前はDNSの設定編で今回は2ステップの最後サーバの設定です。
-

-
起業するときにおすすめのサービス【PCFAXでペーパーレス】 02
前回のやつ 前回の流れから、ミニマムに商売をはじめるためのおすすめのサービスの紹介です。
-

-
RapidSSLをさくらインターネット専用サーバ(CentOS5)セットアップおよび更新覚書
タイトルそのまんま。 丁度sslの更新だったんですが、今回記憶を辿るのが大変でした。 次
-

-
【WordPress】コアファイル・プラグインを更新するとき、FTP情報求められたり、パーミッションエラーの時の対策
メモメモ chownで所有者を一括変換しちゃう。 chown -R apache:a
-

-
キャリアメール非対応のスマホ htc EVO WiMAX でキャリアメールを使う方法(送受信可)
少し前ですが、auより国内初のテザリング対応のスマートフォン htc EVO WiMAX IS
-

-
【バーチャルホスト】サブドメイン・DNSの設定覚書 設定(サーバ)編 いざ!版
これの続き では、いよいよ設定です。 まず設定するファイルは一個だけ
-

-
【simフリー端末】asus「ZenFone 5 (A500KL)」をキャンペーンで無料GETしたけど。。。auのiPhone simでは使えず(;O;)
どうも、ラッキーマンよろしくのとてつもないツキを持った男ことボクです。 とっても! ラッキーマ
-

-
Ktai Styleのテスト
Ktai StyleというWordPressのプラグインの動作テストです。 画像も入れてみる。
-

-
注文住宅(マイホーム)購入ならスーモカウンターがおすすめ(賛否あるけど) 2/3
注文住宅(マイホーム)購入ならスーモカウンターがおすすめ(賛否あるけど) 1/3






 高橋拓郎(歳)
高橋拓郎(歳)







Comment
難し過ぎてわかりません。。。
僕は、WP-PageNaviをプラグインした方が良いのですか?
まだ記事が一個だから関係ないよ笑
それよりもプロフィールページの年齢を未来永劫書き換えなくてよくなるJavaScript
http://www.takuro.info/archives/2611
[…] […]
[…] 高橋拓郎さんのブログです。 […]
[…] 【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法 […]