【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法
公開日:
:
how to, ウェブ・ネット・PC(パソコン), サーバ・プログラム
WordPressの人気プラグインでWP-PageNaviってやつがあります。
何のプラグインかというと、WordPressの多くのテーマで記事のページを次に送る時
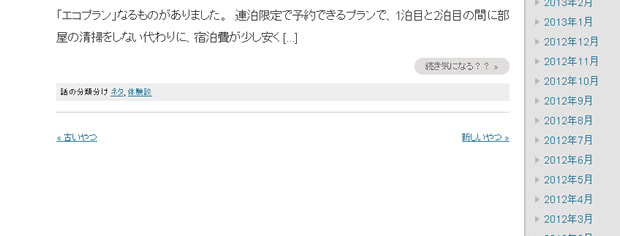
こんな感じなってるよね。
「古いやつ」とかは僕が勝手に書き換えたけど。
普通は「oldentry」とかかな??
で、それだと使いにくいということで、WP-PageNaviってのを入れると
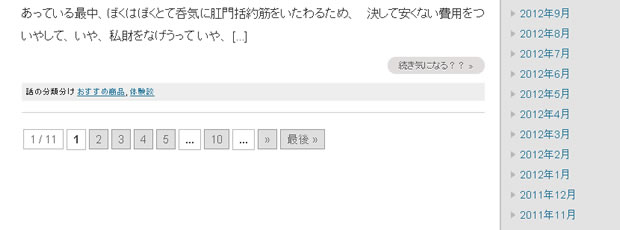
こういう感じでよく見慣れたいわゆる「ページナビ」に変わるというナイスなやつです。
ただ、デフォルトの設定が「左揃え」(左に寄ってるよね)なので、真中揃えの方が良い!!っていう僕みたいな人のための記事です。
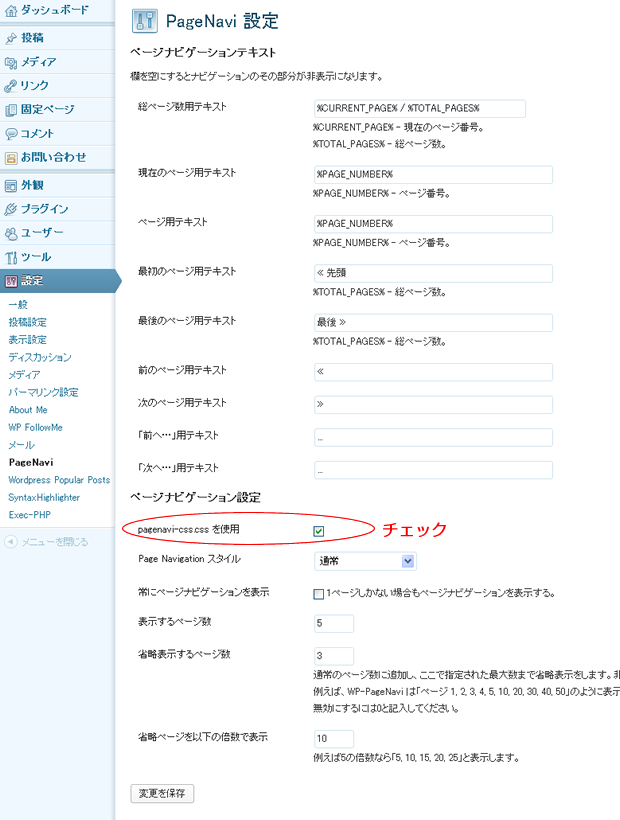
まずはWP-PageNaviの設定画面(左バーの「設定」>「PageNavi」ってとこね)で、「pagenavi-css.cssを使用」にチェックして下さい。
そうするとズバリpagenavi-css.cssを書き換えるとデザインが変わるというわけです。
pagenavi-css.cssはプラグインフォルダに裸で入ってるのでそれを編集しましょう!
何もいじってないのがこんな感じ
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
で、真中寄せにすればいいので一行追加するだけです。
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
/* センター寄せ */
text-align:center;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
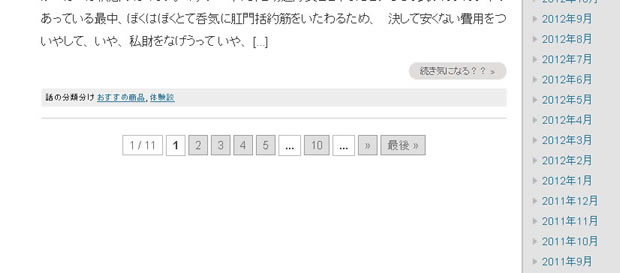
するとこんな感じです。
他にもいろいろいじれるので、試して見てね。
僕はとりあえずこれでいっかって感じでーす!
毎日コミュニケーションズ
売り上げランキング: 172,656
関連記事
-

-
zenbookのACアダブターを間違えて買ったので、プラグだけ買って作り直すの巻
zenbookかっちょいいですね!MacBook Airのパクリインスパイア系のウルトラブッ
-

-
lightbox(ライトボックス)のie9のバグの修正方法(って言っても新しいバージョン入れなおすだけ)
lightboxっていう無料のJavaScriptがあるの知ってますか? lightboxダウ
-

-
起業するときにおすすめのサービス【PCFAXでペーパーレス】 02
前回のやつ 前回の流れから、ミニマムに商売をはじめるためのおすすめのサービスの紹介です。
-

-
【ユーザー車検】軽トラを無料でGETしたけど車検代が無いから初の軽自動車ユーザー車検に挑戦!
青春カーと悲しい別れ どうも。貧乏が板に付いてきて久しい僕です。 そのため、青春カー
-

-
【PHP】曜日と時間を検出して、いつまでに対応するかを表示する
営業時間中であれば、お問合わせいただいてから何分以内に対応しますよという文句を自動で表示したい。
-

-
起業するときにおすすめのサービス【格安フリーダイヤル】 01
具体案が欲しい時ってありますよね。たまたまはてブで遊んでいるときにこんな記事を発見。 誰にでも
-

-
注文住宅(マイホーム)購入ならスーモカウンターがおすすめ(賛否あるけど) 3/3
注文住宅(マイホーム)購入ならスーモカウンターがおすすめ(賛否あるけど) 1/3 注文住宅(マイホ
-

-
【WordPress】phpMyAdminを使った移行でsqlインポートが「504 Gateway Time-out」で出来ない場合 SSHのコマンドラインで直接やっちまえ
例によってタイトル激長でうざいですが。。。 WordPressのサーバ移行は意外とよくやります
-

-
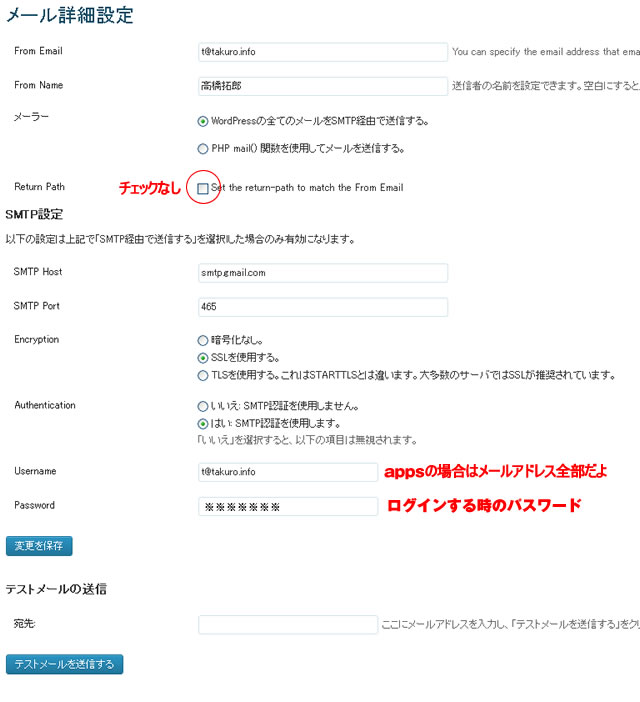
【WordPress】Contact Form 7で送信できないからWP-Mail-SMTPで対策!でもgoogle appsのsmtpの設定がわからない人のためだけの記事
タイトル長い。うざい。 って思っても、この記事にたどり着いたってことは似たような悩みをお抱えな
-

-
「ssh port 変更 さくら 専用サーバ できない」 などのワードで検索引っかかってこい
ずーと前からさくらの専用サーバのsshのポートを22から変更しなくちゃ危ないって思っていたけど、人間






 高橋拓郎(歳)
高橋拓郎(歳)







Comment
難し過ぎてわかりません。。。
僕は、WP-PageNaviをプラグインした方が良いのですか?
まだ記事が一個だから関係ないよ笑
それよりもプロフィールページの年齢を未来永劫書き換えなくてよくなるJavaScript
http://www.takuro.info/archives/2611
[…] […]
[…] 高橋拓郎さんのブログです。 […]
[…] 【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法 […]