【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法
公開日:
:
how to, ウェブ・ネット・PC(パソコン), サーバ・プログラム
WordPressの人気プラグインでWP-PageNaviってやつがあります。
何のプラグインかというと、WordPressの多くのテーマで記事のページを次に送る時
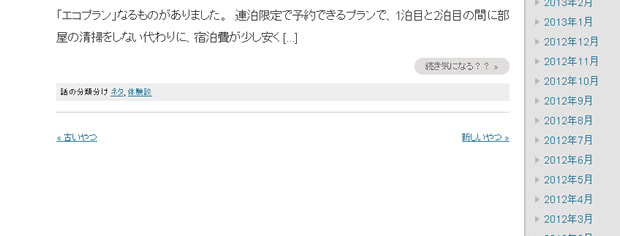
こんな感じなってるよね。
「古いやつ」とかは僕が勝手に書き換えたけど。
普通は「oldentry」とかかな??
で、それだと使いにくいということで、WP-PageNaviってのを入れると
こういう感じでよく見慣れたいわゆる「ページナビ」に変わるというナイスなやつです。
ただ、デフォルトの設定が「左揃え」(左に寄ってるよね)なので、真中揃えの方が良い!!っていう僕みたいな人のための記事です。
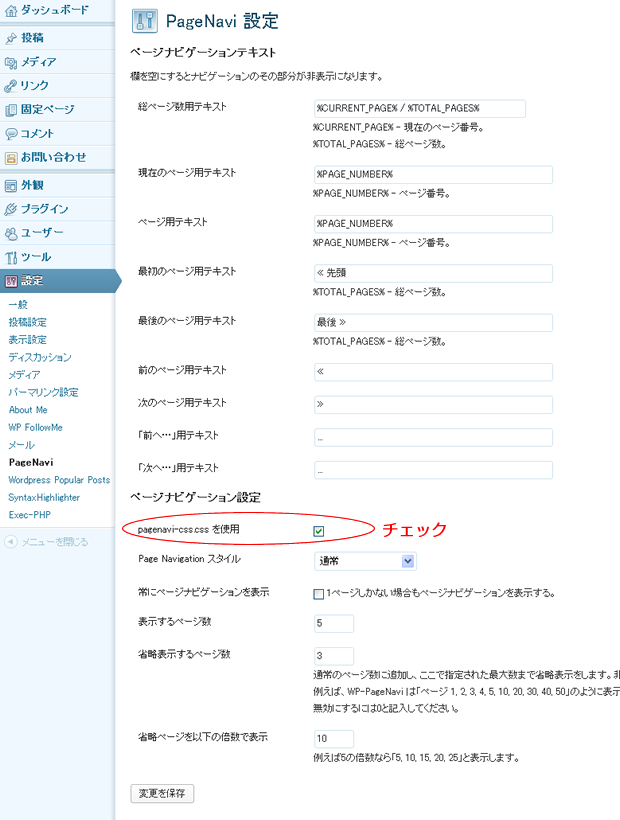
まずはWP-PageNaviの設定画面(左バーの「設定」>「PageNavi」ってとこね)で、「pagenavi-css.cssを使用」にチェックして下さい。
そうするとズバリpagenavi-css.cssを書き換えるとデザインが変わるというわけです。
pagenavi-css.cssはプラグインフォルダに裸で入ってるのでそれを編集しましょう!
何もいじってないのがこんな感じ
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
で、真中寄せにすればいいので一行追加するだけです。
/*
Default style for WP-PageNavi plugin
http://wordpress.org/extend/plugins/wp-pagenavi/
*/
.wp-pagenavi {
clear: both;
/* センター寄せ */
text-align:center;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
するとこんな感じです。
他にもいろいろいじれるので、試して見てね。
僕はとりあえずこれでいっかって感じでーす!
毎日コミュニケーションズ
売り上げランキング: 172,656
関連記事
-

-
【PHP】時間を扱うときはdate_default_timezone_set(‘Asia/Tokyo’);を入れよう
タイトルそのまんま。そんだけ。 日本国内のサービスでphpで時間を扱うときは、サーバの設定いじ
-

-
【PHP,WordPress,Contactform7】ユーザーエージェント(UA)から「デバイス(PC,スマホ,タブレット)」「OS」「ブラウザ」を取得する→これをContactform7に実装
ユーザーエージェント(UA)から「デバイス(PC,スマホ,タブレット)」「OS」「ブラウザ」
-

-
起業するときにおすすめのサービス【格安フリーダイヤル】 01
具体案が欲しい時ってありますよね。たまたまはてブで遊んでいるときにこんな記事を発見。 誰にでも
-

-
会社を作ったら郵便局に集荷してもらったり銀行引き落とししてもらえるようになろう!
おすすめのサービス 01 おすすめのサービス 02 これの続きっぽい感じ。
-

-
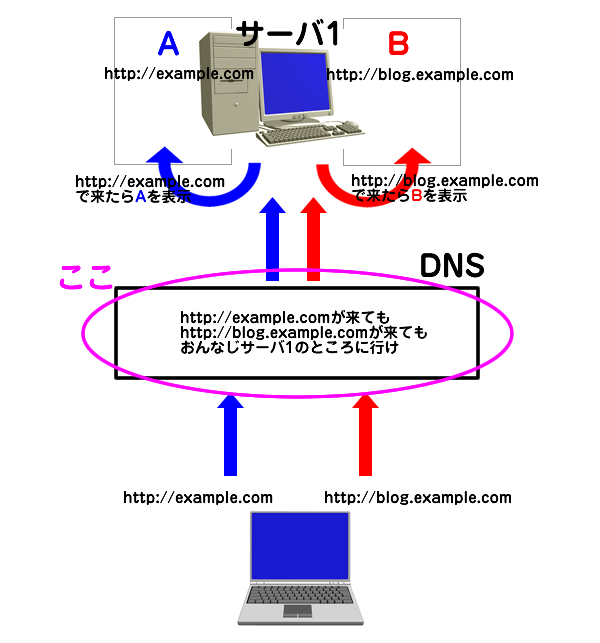
【バーチャルホスト】サブドメイン・DNSの設定覚書 設定(DNS)編
これの続き 設定としては2ステップ。 DNSの設定とサーバの設定です。
-

-
【PHP】〓WordPressとかで便利〓Internet Explorerの古いバージョンの場合は違うページにリダイレクトさせる 概要編 1/2
IE6作った奴は世界中のwebデザイナーに土下座しろよ— dtsuka (@dtsuka
-

-
RapidSSLをさくらインターネット専用サーバ(CentOS5)セットアップおよび更新覚書
タイトルそのまんま。 丁度sslの更新だったんですが、今回記憶を辿るのが大変でした。 次
-

-
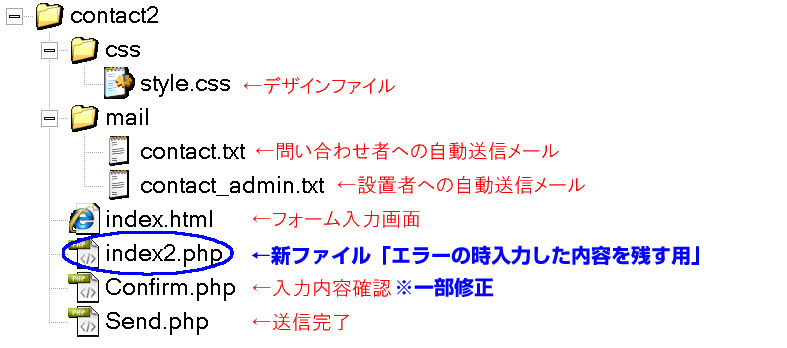
【PHP】メールフォーム 一度入力した内容が消えてしまう時 POST使って入力内容を保持 ~メールフォームパッケージダウンロードあり~
前に、 【PHP】スマホ対応 メールフォーム設置 PEARを使ってgmailのsmtpサーバで
-

-
Ktai Styleのテスト
Ktai StyleというWordPressのプラグインの動作テストです。 画像も入れてみる。
-

-
【PHP】〓WordPressとかで便利〓Internet Explorerの古いバージョンの場合は違うページにリダイレクトさせる ハック編 2/2
【PHP】〓WordPressとかで便利〓Internet Explorerの古いバージョンの場合は






 高橋拓郎(歳)
高橋拓郎(歳)







Comment
難し過ぎてわかりません。。。
僕は、WP-PageNaviをプラグインした方が良いのですか?
まだ記事が一個だから関係ないよ笑
それよりもプロフィールページの年齢を未来永劫書き換えなくてよくなるJavaScript
http://www.takuro.info/archives/2611
[…] […]
[…] 高橋拓郎さんのブログです。 […]
[…] 【WordPress】WP-PageNaviがデフォルト設定が左寄せだもんで、真中揃えにする方法 […]