【バーチャルホスト】サブドメイン・DNSの設定覚書 設定(サーバ)編 いざ!版
これの続き

では、いよいよ設定です。
まず設定するファイルは一個だけです。
/etc/httpd/conf/ の中の
httpd.confってファイル
これです。FTPでダウンロードしちゃいましょう。
ただOSによっては、ある場所が違ったりします。
/usr/local/apache2/conf/httpd.conf
だったりまあいろいろ。
見つからない時はsshで検索しましょう。
find / -name httpd.conf
あっ、ひとついい忘れてましたが、ここに書いてある文字をコピペしてsshに書きたい時普通の
ctrl+v とか使えません。
紹介したTera Termでは、コピーしたいものをctrl+cで普通にコピーしてTera Termの画面上で右クリックです。
コマンドなのに右クリックとか笑えるでしょ。
で、ダウンロードしたhttpd.confをサクラエディターで開きます。
で「NameVirtualHost」位で検索してみてください。まあまあ下の方にあります。
# NameVirtualHost *:80
頭についてる「#」ですが、これはコメントアウトです。コンピューターは読み飛ばします。
他のファイルもそうですが設定をコメントアウトしておいて、これを使いたければコメントを外しない。って感じのやつ多いです。
コメントアウトを消しちゃいましょ。
NameVirtualHost *:80
これでこの行が有効になったってな具合です。
これを有効にすることでバーチャルホストをこのサーバではやりますよって宣言です。
最初の状態はやるかどうか分からないので、コメントアウトしてあってやりたいひとだけ「#」を外してねって事です。
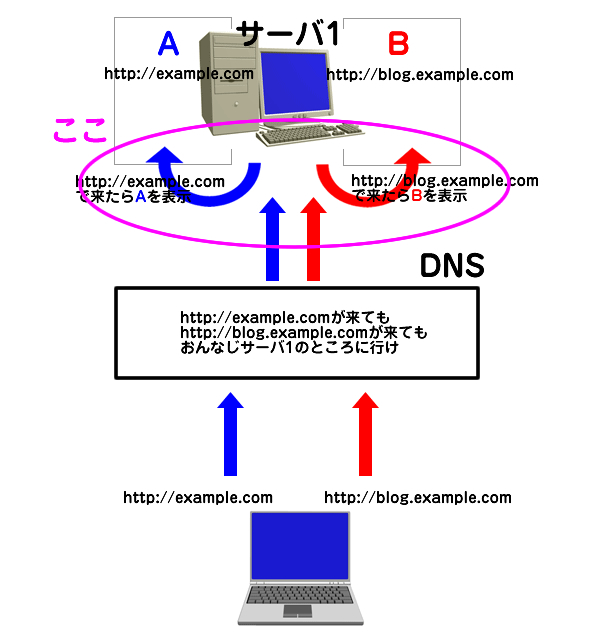
で、次はいよいよexample.comと入力されていた場合はAを表示。blog.example.comと入力されていた場合はBを表示するという設定です。
これが本丸ですね。
まず、バーチャルホストを使う前はexample.comだけを表示していました。
なのでexample.comはどこを表示しろなんてのは敢えて設定していない場合がほとんどです。
てか、恐らく設定をいじっていなければ var/www/html の中の内容がexample.comにアクセスすると公開されていたと思います。
ただ、バーチャルホストを使うわけなので、こちらも設定しなくちゃダメです。
で、httpd.confのさらにしたのほうにこんなんがあります。
#<virtualHost *:80> # ServerAdmin webmaster@dummy-host.example.com # DocumentRoot /www/docs/dummy-host.example.com # ServerName dummy-host.example.com # ErrorLog logs/dummy-host.example.com-error_log # CustomLog logs/dummy-host.example.com-access_log common #</virtualHost>
ピンときましたね。
設定をコメントアウトしておいて、これを使いたければコメントを外しない。って感じのやつですずばり。
中にdummyって文字も並んでるのでこれを自分のやつに書き換えれば良いんだなってのがわかりますね。
ただ、今回はある程度どの環境にも適応出来るように、環境によっては余分な記述もあるかもしれませんが、そのコメントアウト郡はそのままでこちらをhttpd.confの一番下に追記しちゃってください。
<virtualHost *:80> # それぞれドメイン入力 ServerName example.com ServerAlias example.com # ホームページを設置する場所指定 DocumentRoot /var/www/html # CGIが動くようにする設定 ScriptAlias /cgi-bin/ /var/www/html <directory /var/www/html> AllowOverride None Options ExecCGI Order allow,deny Allow from all </directory> </virtualHost>
まずは、example.comの方を設定しました。
いままで通り var/www/html にホームページを入れておく設定です。
さらにこれと同じ記載をblog.example.comでもやります。
その時ホームページを入れておく場所を分かりやすくしたいので、
var/www/ の中に「blog」ってフォルダを作っちゃいましょ。
ftpで普通に「ファルダ作成」で作れます。
作り終わったら、さっき書いたhttpd.confの下にさらに追記しちゃいましょ。
<virtualHost *:80> # それぞれドメイン入力 ServerName blog.example.com ServerAlias blog.example.com # ホームページを設置する場所指定 DocumentRoot /var/www/blog # CGIが動くようにする設定 ScriptAlias /cgi-bin/ /var/www/blog <directory /var/www/blog> AllowOverride None Options ExecCGI Order allow,deny Allow from all </directory> </virtualHost>
以上で設定は完了です。
書き換えたhttpd.confを保存してftpでアップロードしてやってください。
って、ここで多分アップロードできないですよね?
前に説明したパーミッションの問題です。
sshで一旦、
chmod 777 /etc/httpd/conf/httpd.conf
httpd.confをアップロードしたら、
chmod 644 /etc/httpd/conf/httpd.conf
に戻しましょ!
これで設定は完了ですが、まだ反映されません。
ウェブ関係の部分を再起動したら反映します。
再起動は、
etc/rc.d/init.d/httpd restart httpd を停止中: [ OK ] httpd を起動中: [ OK ]
これで設定完了です。
チェックしてみてください。
example.comにアクセスすると、 /var/www/html の中身が見える
blog.example.comにアクセスすると、 /var/www/blog の中身が見える
となれば大成功です。
よければお試しあれ。
※できない。間違ってる。ばかじゃない。ってことがあればコメントかTwitterかはてブなどで。
【追記】
バーチャルホストの設定のところで
<virtualHost *:80> # それぞれドメイン入力 ServerName example.com ServerAlias example.com # ホームページを設置する場所指定 DocumentRoot /var/www/html # CGIが動くようにする設定 ScriptAlias /cgi-bin/ /var/www/html <directory /var/www/html> AllowOverride None Options ExecCGI Order allow,deny Allow from all </directory> </virtualHost>
AllowOverride None
これはhtaccessを使用しないように制限しているやつなので、使い人は
AllowOverride All
にしておいてね。
関連記事
-

-
【jQuery】Chart.jsを使って簡単にカッコイイレーダーチャートを実装するの巻
友達の結婚式のプロフィールムービーが終わって一息ついていた頃。。。 いつもお世話になっている弁
-

-
会社を作ったら郵便局に集荷してもらったり銀行引き落とししてもらえるようになろう!
おすすめのサービス 01 おすすめのサービス 02 これの続きっぽい感じ。
-

-
【WordPress】Contact Form 7でEnterキーを押すと勝手に送信されてしまう問題を解決する魔法のコード(JavaScript)
アイキャッチ画像はギャグとして(笑) 就職活動中の女子大生にJavaとJavaScri
-

-
20年戦士のオンボロ愛車をパワーアップ(スズキ・エブリーにNARDI取り付け)
少し前にカーステを取り替えた愛車の青春カー! ※青春カーの命名はN君です。
-

-
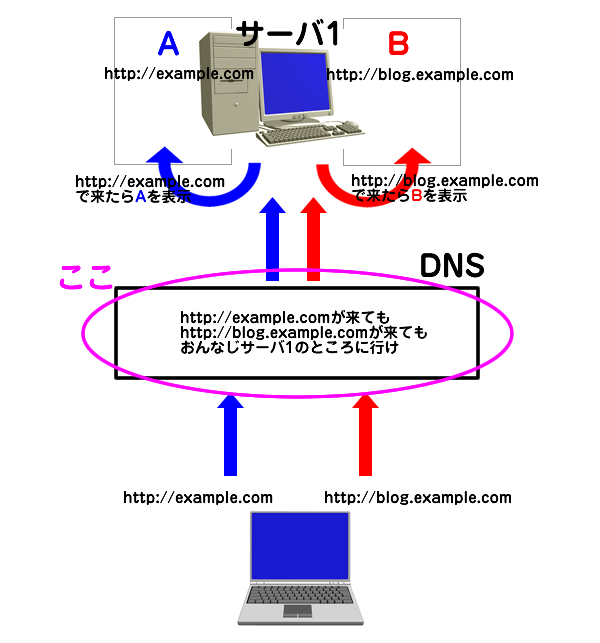
【バーチャルホスト】サブドメイン・DNSの設定覚書 設定(DNS)編
これの続き 設定としては2ステップ。 DNSの設定とサーバの設定です。
-

-
【WordPress】プラグインBackWPupを3.1.2にアプデしたらDropboxに保存するときにERROR: Dropbox API: (59) ってエラーが出た時の対処法
バックアップと親孝行は後悔した時には遅いので出来るうちにしておけ! という名言がないとかないと
-

-
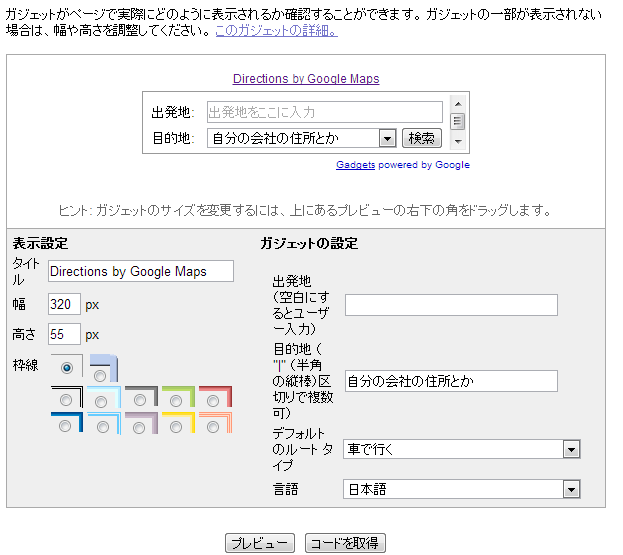
【googleガジェット】自分のサイトのアクセスのページとかに自宅からの交通費とかを簡単に調べられるやつを設置 2/2~具体的なhowto~
これの続きです。 で、具体的な方法。 説明したgoogleガジェットに、goog
-

-
【CentOS,vsftp,Linux(UNIX)】FTPユーザーアカウントの作成とディレクトリのアクセス制限覚書
外注先にサイトの作成やシステムの構築などを依頼する場合に、特定のディレクトリ(フォルダ)以外にアクセ
-

-
注文住宅(マイホーム)購入ならスーモカウンターがおすすめ(賛否あるけど) 1/3
注文住宅紹介サービス「スーモカウンター」とは? 現在注文住宅を建てようと計画中です。 貧
-

-
【PHP】メールフォーム 一度入力した内容が消えてしまう時 POST使って入力内容を保持 ~メールフォームパッケージダウンロードあり~
前に、 【PHP】スマホ対応 メールフォーム設置 PEARを使ってgmailのsmtpサーバで

 高橋拓郎(歳)
高橋拓郎(歳)






