【googleガジェット】自分のサイトのアクセスのページとかに自宅からの交通費とかを簡単に調べられるやつを設置 2/2~具体的なhowto~
公開日:
:
最終更新日:2013/03/25
how to, ウェブ・ネット・PC(パソコン)
これの続きです。
で、具体的な方法。
説明したgoogleガジェットに、googleの代表的なサービスにgooglemapsももちろんあります。
ガジェットでは無いですが、あらゆるサイト、特に店舗などのサイトにはアクセスマップとしてgooglemapsを使っているサイトが非常に多く見られます。
これは、地図をグラフィックソフトで作成するのがめんどくさいので気軽にサイト内に設置できるのと、最近ではスマホで閲覧する割合も多いのも背景と言えます。
例えばスマホで、近くの美味しいパスタやさんを調べてるとします。(なんかおしゃれなリア充っぽくて癪にさわりますが(# ゚Д゚))
で、そうすると美味しそうな店を発見して、「良し行こう!」となり、どこにあるんだろう、とアクセスページを開きます。
そんな時、そのサイト作成者が良かれと思って、グラフィックソフトで綺麗に書かれた地図が乗っていた場合、その地図を見ながら、えっちらほっちら探しながら行きます。
でも、そこにgoogleMapsがあれば、それをすぐにそれをスマホでクリックするとgoogleMapsアプリが起動し、そしてナビアプリが連携されていて、すぐに経路案内がされます。
どっちがそのお店に行ってくれる確率が高いかは考えるまでもありませんね?
とまあ、それは良いとして、更に。。。
遠くても行きたくなるようなお店
だったりするとき、行きたいのはやまやまだけど
どれくらいの時間がかかるんだろう?
電車賃はうちからどれくらいなんだろう?
って切実な問題が。。。
そんな時に、アクセスページ内にそれらがすぐ調べられるようになっていたら便利だね!
という話で、それにgoogleガジェットのgooglemaps道案内を使うと簡単にサイト内に設置出来ますよ、という話です。
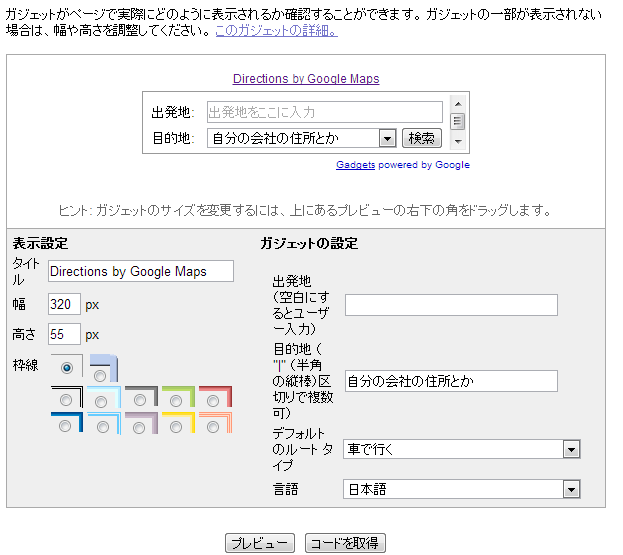
まずは、自分のサイトにガジェット追加「googlemaps道案内」にアクセスして、それぞれ項目を入れていきます。
目的地のところに、自分の会社や店舗の住所を入れて、下の「コードを取得」をクリックすると、下にコードが出てくるので、それを貼りたい場所にコピペするだけです。
実際に貼り付けたのがこちら
適当に自分の家の住所や最寄り駅とかを入れてみてください。
グイーンと伸びて、マップや経路が出ます。なんかかっこよくない?
基本的に車での移動がデフォルトで出ますが、「電車・飛行機を使う」ってリンクが出るので、それをクリックすると電車賃も調べられたりします。
デザイン的に外枠が要らないときは、出力されたコードの
<script src="//www.gmodules.com/ig/ifr?url=http://hosting.gmodules.com/ig... (中略) ...country=ALL&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
最後の方の
border=%23ffffff%7C3px%2C1px+solid+%23999999&
って部分が枠になるのでそこを削除すると
ね?なくなったでしょ?
というわけでよろしければやってみてね。
関連記事
-

-
【Chromebook】ASUS製 Flip C100PA-RK3288 タッチパネル/10.1インチ 開封の儀
こんな自分の物欲の言い訳のためだけの記事を書いてですね。 「いま、IS01を想う。」に想う。。
-

-
【apacheモジュール】mod_pagespeedのキャッシュの削除の仕方
あいも変わらずgoogle先生はとんでもないものを作りますね!! インストールするだけ! お手
-

-
注文住宅(マイホーム)購入ならスーモカウンターがおすすめ(賛否あるけど) 2/3
注文住宅(マイホーム)購入ならスーモカウンターがおすすめ(賛否あるけど) 1/3
-

-
【LINEbot】LINEbotが作れるからphpで作ってみたの巻 ~さくらの共有SSLでも動くよ~
BOT API Trial Accountってのが、公開されたので、LINEbotを正式に作れるよう
-

-
Dropbox proが1TBで1,200円/月(年払い12,000円)とかいうギャグで、クラウドでバックアップツールとして最強過ぎる件 世代管理もできるという
クラウドストレージの老舗Dropboxがギャグを展開中(笑) Dropbox / IN 30
-

-
【訴状雛形(ワード)あり】少額訴訟のすゝめ 「少額訴訟の訴状テンプレート(ダウンロード)」~裁判と仲良しになろう~
お金が払ってもらえない時どうする? フリーランスとして活動されているウェブ屋さんや、ス
-

-
【WordPress】phpMyAdminを使った移行でsqlインポートが「504 Gateway Time-out」で出来ない場合 SSHのコマンドラインで直接やっちまえ
例によってタイトル激長でうざいですが。。。 WordPressのサーバ移行は意外とよくやります
-

-
【WordPress】静的htmlサイトをフルCMS化するときにURLを変えないためのパーマリンク自由自在プラグイン「Custom Permalinks」
静的htmlサイトをCMS化(WordPress化)するメリット 一家にひとつは古い静
-

-
SDカードからデジカメで撮影した写真が消えてしまった時の復元方法~データ削除したけど実際には消えていない?~
恋人への愛してるとバックアップは定期的に という有名な格言がなかったりなかったりしますが、バッ
-

-
【感想】Netflixオリジナルドラマ『Jimmy〜アホみたいなホンマの話〜』 オクレさんもはや本人でしょ??
Netflixオリジナルドラマ『Jimmy〜アホみたいなホンマの話〜』 くそ珍しい3泊4日


 高橋拓郎(歳)
高橋拓郎(歳)






