【PHP】スマホ対応 メールフォーム設置 PEARを使ってgmailのsmtpサーバで送信する(ダウンロード可能)
公開日:
:
最終更新日:2015/03/04
how to, ウェブ・ネット・PC(パソコン), サーバ・プログラム
メールフォーム(お問い合わせフォーム)をサイトに設置したいというのはよくあります。
で、フォームの設置自体はphpが書ければ、非常に簡単なのですが、1点問題が!
フォームで問い合わせしてくれた人に自動送信メールを送れるようにする時に、そのサイトが乗ってるサーバのsendmailを使うというのが一般的です。
ただ、その設定によったり、問い合わせ者のメールサービスによっては迷惑メールに入ったり、場合によってはそれすらならず完全に弾かれるということがままあります。
そんな時に、サーバのsendmailのdkimだったりSPF認証だったりとやるのって、だるいしこれ系の技術ってイタチごっこなので、きりがないです。
また、サイトが乗ってるサーバのホストと利用したいメールのドメインが一致してなかったりすると、そもそも無理だったりします。
だったらズバリ自分のメールサービスのsmtpを使って送っちゃえばいいんじゃない、って発想です。
で、WordPressであればメールフォームのプラグインはもちろん、そういった外部のsmtpを使って送れるなんてプラグインもあります。
前にその設置設定方法を書きました。
関連:【WordPress】Contact Form 7で送信できないからWP-Mail-SMTPで対策!でもgoogle appsのsmtpの設定がわからない人のためだけの記事
ただ、便利な半面、いろいろカスタマイズしにくかったり。。。
あと、WordPressじゃなくて、静的ページに自分で設置したいなんてときはもちろん使えません。
また、ちょっとしたフォームを設置するのにわざわざ、WordPressインストして、とかダルいし、レンサバによってはBDの数に限りがあったりします。
で、この記事はそのhowtoと、実際に僕が作ったやつを自由にダウンロードして、カスタマイズしてね!っていう太っ腹企画です!
ダウンロードはこちらです。
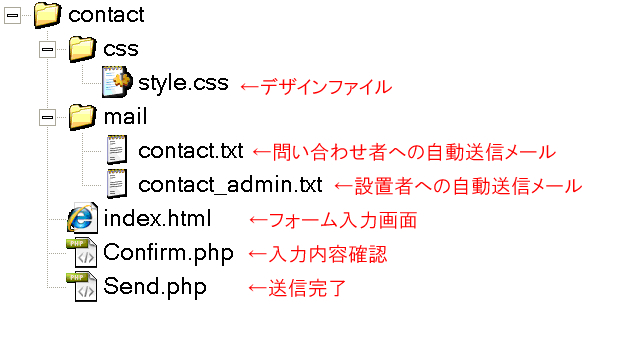
パッケージ内容は
【お願い】ダウンロードされた方は以下のいずれかをしてくれると中の人が非常に喜びます
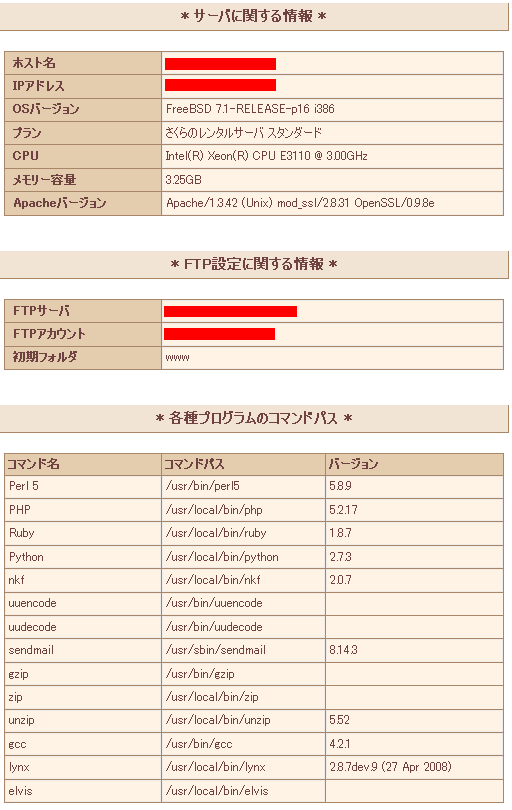
◆htmlはこちらを参考にしました。 スマートフォン[iphone、Android]用にフォームの最適化(サンプル) ※画像を一切使ってないめちゃめちゃシンプルで、デザインはスマホに最適化されてます。 ◆phpはこちらのサイトを参考にしました。 PHPのPEAR:Mailを用いGMailのSMTPサーバでメールを送信する 実際に設置したのがこんな感じです。スマホで見てみるとシンプルさがわかって良いよ! 設置例を見てみる ※テスト用なので個人情報は入力しないようにね。。。 動作環境というか僕が試した環境がさくらのレンタルサーバのスタンダードで、こんな感じ。 で、やり方なんですが、基本的にはダウンロードして、自分のサイトでフォームを設置したい場所にftpソフトでぶち込むだけです。
ただし、最初にして最大の難関なんですが、自分のサーバにPEARというphpのライブラリが入ってないとダメです。
で、やり方なんですが、基本的にはダウンロードして、自分のサイトでフォームを設置したい場所にftpソフトでぶち込むだけです。
ただし、最初にして最大の難関なんですが、自分のサーバにPEARというphpのライブラリが入ってないとダメです。
PEAR(PHP Extension and Application Repository)はPHPで利用する事ができるライブラリ(パッケージ)を提供しているサービス。で、さくらに入って無かったので、調べながらインストしました。 インストの仕方はこっちが超わかりやすいし、このやり方ならさくらじゃなくても出来そうですね! 【PEAR】さくらインターネットサーバーでPEARを使う 記事内で間違ってる部分があるので、訂正(コメントでも一部指摘されてるけど。。。) ◆間違い(デフォルトインストールフォルダのパス) ×「$pear_dir = ‘/home/(アカウント名)/pear/PEAR’; // default of install 」 ○「$pear_dir = ‘/home/(アカウント名)/www/PEAR’; // default of install 」 ◆間違い(php.iniのパス指定) ×「include_path=”.:/home/(アカウント名)/pear/PEAR” 」 ○「include_path = “/home/(アカウント名)/www/PEAR” 」 →これは正直””内の「.:」があるとちゃんと動かなかったけど、こうしろって文献も多いので、正直よくわからない(>_<) "(ダブルコーテーション)や'(シングルコーテーション)が全角なところが多々あるので、その辺注意で! あと、パッケージをインストールする所で
一番下の「Quick-Install a package」に、必要なパッケージ名を入力し、クイックインストール。 画像を添付したメールを自動で文章や件名、画像と分解して、 MySQLやサーバー内に画像を保存するのには、以下のパッケージ名を入力すれば大丈夫でした。 画像分解などのやり方はまた今度。 ※画面上部のWarningは、他者にアクセスされると困るので、パスワードを付けてとのアラート。 【インストールしたパッケージ】 Mail Mail_Mime Mail_MimeDecodeNet_SMTPもインストしなくちゃ今回の目的(smtpで送信)は達成されないので注意ね! で、これが終わったら、晴れて使えますよ!! 項目増やしたりして楽しんでね。 一応以下にパッケージの内容転記しとくね!
css/style.css
[css] body {margin:0; padding:20px;} h1 {font-size:100%;} img {max-width:100%; height:auto;} /* 画像のハミ出し防止 */ /* フォーム用 */ form p {font-size:100%;} input,select {width:100%; font-size:120%; padding:5px;} input:focus,input:hover {background:#acf3ff;} textarea {width:100%; font-size:120%; padding:5px; height:50px;} textarea:focus,textarea:hover {height: 150px;background:#acf3ff;} input[type="submit"] {width: 100%; font-size:80%; margin: 0; padding: 5px; background: -webkit-gradient(linear, left top, left bottom, from(#FFAA33), to(#FF8800)); border: 1px #F27300 solid; color: #FFF; -webkit-appearance: none; -webkit-border-radius: 10px; -webkit-box-shadow: 0 2px 2px #CCC; text-shadow: 1px 2px 3px #C45C00;} input[type="button"] {width: 70%; font-size:80%; margin: 0; padding: 5px; background: -webkit-gradient(linear, left top, left bottom, from(#778899), to(#777799)); border: 1px #999999 solid; color: #FFF; -webkit-appearance: none; -webkit-border-radius: 10px; -webkit-box-shadow: 0 2px 2px #CCC; text-shadow: 1px 2px 3px #666666; margin:10 0 0 0;} .focus {background:#acf3ff;} .wd33per {width:30%;} /* 入力内容確認ページのテーブル用 */ table.table-01 { width: 100%; border: 1px #888888 solid; border-collapse: collapse; border-spacing: 0; } /* ヘッダー行 */ table.table-01 th { padding: 5px; border: 1px #888888 solid; border-width: 0 1px 1px 1px; /* ヘッダーの背景色 */ background: #bbbbbb; font-weight: bold; line-height: 120%; text-align: center; } /* 通常行 */ table.table-01 td { padding: 5px; border: 1px #888888 solid; border-width: 0 0 1px 1px; background: #ffffff; /* text-align: center; */ } [/css]mail/contact.txt
※1行目は読み飛ばすので2行目から書いてね [html] namesei 様 これは「mail/contact.txt」ですよ。 いわゆる問い合わせした人に届く自動送信メールってやつね! ━━━━━━━━━━━━━ ★ご入力内容★ ━━━━━━━━━━━━━ 受付時間:date ■ 団体名 groupzz □ お名前 namesei namemei ■ メールアドレス mailzz □ 電話番号 telzz ■ 人数 numberzz □ ご要望・ご質問・ご意見等 textzz [/html]mail/contact_admin.txt
※1行目は読み飛ばすので2行目から書いてね [html] (受付時間:date) これは「mail/contact_admion.txt」ですよ。 いわゆるサイト管理者(設置者)に届くメールね! ━━━━━━━━━━━━━ ★ご入力内容★ ━━━━━━━━━━━━━ 受付時間:date ■ 団体名 groupzz □ お名前 namesei namemei ■ メールアドレス mailzz □ 電話番号 telzz ■ 人数 numberzz □ ご要望・ご質問・ご意見等 textzz [/html]index.html
[html] <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis"> <title>フォーム入力画面</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" /> <link rel="stylesheet" href="css/style.css" /> </head> <body> <h1>フォーム入力画面</h1> <form name="form1" method="post" action="Confirm.php"> <p><font color="#ff0000">*</font>は必須項目です</p> ▼団体名(任意)<br> <input name="groupzz" type="text"> ▼お名前<font color="#ff0000">*</font><br> 姓 <input type="text" name="namesei"> <br>名 <input type="text" name="namemei"> ▼メールアドレス<font color="#ff0000">*</font><br> <input type="text" name="mailzz"> ▼電話番号<font color="#ff0000">*</font><br> <input type="text" name="telzz"> ▼人数<font color="#ff0000">*</font><br> <select name="numberzz"> <option value="">—</option> <option value="1名">1名</option> <option value="2名">2名</option> <option value="3名">3名</option> <option value="4名">4名</option> <option value="5名">5名</option> </select> ▼内容<font color="#ff0000">*</font><br> <textarea name="textzz" ></textarea> <p> <input type="submit" value="確認画面に進む"> </p> </form> </body> </html> [/html]Confirm.php(php部分のみ抜粋)
[php] <?php //メールアドレスが変じゃないかチェック //全角だったり@が無かったり error_reporting(E_ERROR & ~E_NOTICE & ~E_PARSE); function filter($str) { $rtn = false; if ( ereg("^[^@]+@[^.]+\..+", $str) ) { $rtn = true; } return $rtn; } //サニタイズ(まあ必ずしといて) $groupzz = htmlspecialchars($_POST["groupzz"]); $namesei = htmlspecialchars($_POST["namesei"]); $namemei = htmlspecialchars($_POST["namemei"]); $mailzz = htmlspecialchars($_POST["mailzz"]); $telzz = htmlspecialchars($_POST["telzz"]); $numberzz = htmlspecialchars($_POST["numberzz"]); $textzz = htmlspecialchars($_POST["textzz"]); //半角カタカナと全角数字を変換 $groupzz = mb_convert_kana($groupzz,"KVa","Shift_JIS"); $namesei = mb_convert_kana($namesei,"KVa","Shift_JIS"); $namemei = mb_convert_kana($namemei,"KVa","Shift_JIS"); $mailzz = mb_convert_kana($mailzz,"KVa","Shift_JIS"); $telzz = mb_convert_kana($telzz,"KVa","Shift_JIS"); $numberzz = mb_convert_kana($numberzz,"KVa","Shift_JIS"); $textzz = mb_convert_kana($textzz,"KVa","Shift_JIS"); //magic_quotes_gpcの有無でクォートを取り除く if (get_magic_quotes_gpc()){ $groupzz = stripslashes($groupzz); $namesei = stripslashes($namesei); $namemei = stripslashes($namemei); $mailzz = stripslashes($mailzz); $telzz = stripslashes($telzz); $numberzz = stripslashes($numberzz); $textzz = stripslashes($textzz); } //必須項目が未入力の時エラー出す $f = true; if($namesei == null) { $f = false; print("<br><br>・お名前(姓)が入力されていません。<br> "); } if ($namemei == null) { $f = false; print("<br><br>・お名前(名)が入力されていません。<br> "); } if ($mailzz == null) { $f = false; print("<br><br>・メールアドレスが入力されていません。<br> "); }else if(!filter($mailzz)) { $f = false; print("<br><br>・メールアドレスが正しく入力されておりません。全角半角をご確認下さい。<br> "); } if ($telzz == null) { $f = false; print("<br><br>・電話番号が入力されていません。<br> "); } if ($numberzz == null) { $f = false; print("<br><br>・人数が指定されていません。<br> "); } if($textzz == null) { $f = false; print("<br><br>・内容が入力されていません。<br> "); } //全部ちゃんと入力されたので、入力内容を表示 if ($f== true) { print("<p>以下の内容でお申込みしてもよろしいでしょうか?</p> <table class=\"table-01\" border=\"1\" width=\"100%\"> <tr><th>項目</th><th>入力事項</th></tr> <tr><td>団体名</td><td>$groupzz</td></tr> <tr><td>お名前</td><td>$namesei$namemei</td></tr> <tr><td>メールアドレス</td><td>$mailzz</td></tr> <tr><td>電話番号</td><td>$telzz</td></tr> <tr><td>人数</td><td>$numberzz</td></tr> <tr><td>内容</td><td>$textzz</td></tr> </table><br><br><br> "); //送信用に入力されたものをSend.phpに渡すようにもっかい入れる print ("<form method=’post’ action=’Send.php’> <INPUT TYPE=’HIDDEN’ NAME=’groupzz’ VALUE=’$groupzz’> <INPUT TYPE=’HIDDEN’ NAME=’namesei’ VALUE=’$namesei’> <INPUT TYPE=’HIDDEN’ NAME=’namemei’ VALUE=’$namemei’> <INPUT TYPE=’HIDDEN’ NAME=’mailzz’ VALUE=’$mailzz’> <INPUT TYPE=’HIDDEN’ NAME=’telzz’ VALUE=’$telzz’> <INPUT TYPE=’HIDDEN’ NAME=’numberzz’ VALUE=’$numberzz’> <INPUT TYPE=’HIDDEN’ NAME=’textzz’ VALUE=’$textzz’> <INPUT TYPE=’SUBMIT’ VALUE=’この内容で送信する’><br> <center><INPUT TYPE=’BUTTON’ VALUE = ‘内容を修正する’ onClick=’history.back()’ ></center> "); print("</form>"); }else{ print "<br><br><br><br><br><br> <center><INPUT TYPE=’BUTTON’ VALUE = ‘戻る’ onClick=’history.back()’ ></center>"; } ?> [/php]Send.php(php部分のみ抜粋)
[php] <?php //PEARのファイル読み込み require_once("mail.php"); require_once("Mail/mime.php"); //言語と文字コード指定 mb_language("Japanese"); mb_internal_encoding("SJIS"); //smtpサーバの情報入力 $params = array( // tlsプロトコル指定は必要 ‘host’ => ‘tls://smtp.gmail.com’, ‘port’ => 465, ‘auth’ => true, ‘debug’ => false, // appsの場合はメールアドレス全て、普通のgmailは@以前 ‘username’ => ‘info@yourdomain.com’, ‘password’ => ‘*******’ //gmailのログインパスワード ); //htmlに表示するように $date = date("Y")."/".date("m")."/".date("d")." ".date("H").":".date("i").":".date("s"); $groupzz = htmlspecialchars($_POST["groupzz"]); $namesei = htmlspecialchars($_POST["namesei"]); $namemei = htmlspecialchars($_POST["namemei"]); $mailzz = htmlspecialchars($_POST["mailzz"]); $telzz = htmlspecialchars($_POST["telzz"]); $numberzz = htmlspecialchars($_POST["numberzz"]); $textzz = htmlspecialchars($_POST["textzz"]); //送られるメール本文読み込み $lines = file("mail/contact.txt"); //相手宛 $admin_lines = file("mail/contact_admin.txt"); //自分宛 //送られるメールに情報入れる用 $requestCon = array("groupzz" => htmlspecialchars($_POST["groupzz"]), "namesei" => htmlspecialchars($_POST["namesei"]), "namemei" => htmlspecialchars($_POST["namemei"]), "mailzz" => htmlspecialchars($_POST["mailzz"]), "telzz" => htmlspecialchars($_POST["telzz"]), "numberzz" => htmlspecialchars($_POST["numberzz"]), "textzz" => htmlspecialchars($_POST["textzz"]), "date" => $date); //送られるメール(相手宛)///////////////////// //ヘッダー情報 $headers = array ( ‘To’ => $requestCon["mailzz"], ‘From’ => mb_encode_mimeheader("自分の名前。とか"), //文字化け防止エンコ ‘Subject’ => mb_encode_mimeheader("お問い合わせありがとうございます。とか") //文字化け防止エンコ ); //送り先を相手が入れやつにする $mailto = $requestCon["mailzz"]; //メール本文 $body = ""; //読み込んだmail/contact.txtを後で入れるから一旦空欄 $body = mb_convert_encoding( $body, "ISO-2022-JP", "auto" ); //文字化け防止エンコ ////////////////////////////////////////// //送られるメール(自分宛)///////////////////// //ヘッダー情報 $admin_headers = array ( ‘To’ => ‘info@yourdomain.com’, ‘From’ => ‘info@yourdomain.com’, //$dateは受付時間件名に表示されるために ‘Subject’ => mb_encode_mimeheader("問い合わせ完了 $date") //文字化け防止エンコ ); //送り先は当然自分 $admin_mailto = "info@yourdomain.com"; //メール本文 $admin_body = ""; //読み込んだmail/contact_admin.txtを後で入れるから一旦空欄 $admin_body = mb_convert_encoding( $admin_body, "ISO-2022-JP", "auto" ); //文字化け防止エンコ ////////////////////////////////////////// //メール本文を外部ファイルをセット for($i=1;$i<count($lines);$i++) { $body .= $lines[$i]; $admin_body .= $admin_lines[$i]; } //メール本文に日時入れるように調整 foreach($requestCon as $key => $data) { $body = mb_ereg_replace("$key","$data",$body); $admin_body = mb_ereg_replace("$key","$data",$admin_body); } //$paramsで入れたsmtp情報読み込み $smtp = Mail::factory( ‘smtp’, $params ); //相手にメール送信 $smtp->send( $mailto, $headers, $body ); //自分にメール送信 $smtp->send( $admin_mailto, $admin_headers, $admin_body ); ?> [/php]関連記事
-

-
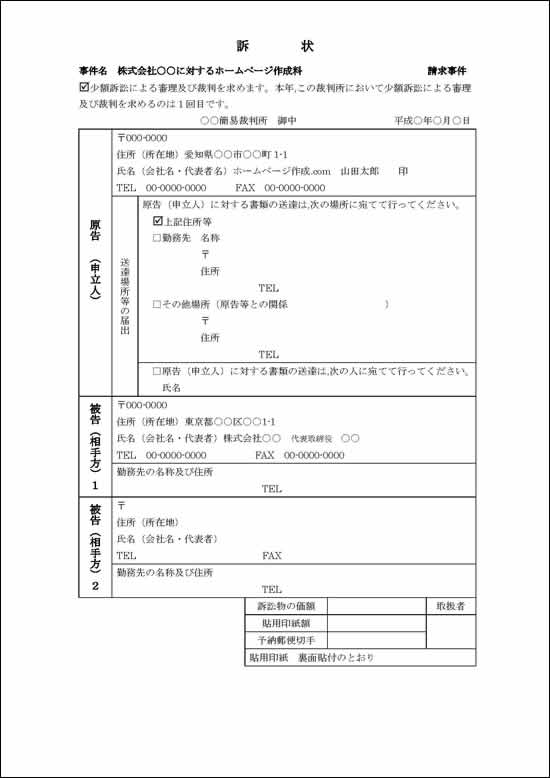
【訴状雛形(ワード)あり】少額訴訟のすゝめ 「少額訴訟の訴状テンプレート(ダウンロード)」~裁判と仲良しになろう~
お金が払ってもらえない時どうする? フリーランスとして活動されているウェブ屋さんや、ス
-

-
【Chromebook】ASUS製 Flip C100PA-RK3288 タッチパネル/10.1インチ 開封の儀
こんな自分の物欲の言い訳のためだけの記事を書いてですね。 「いま、IS01を想う。」に想う。。
-

-
起業するときにおすすめのサービス【格安フリーダイヤル】 01
具体案が欲しい時ってありますよね。たまたまはてブで遊んでいるときにこんな記事を発見。 誰にでも
-

-
会社を作ったら郵便局に集荷してもらったり銀行引き落とししてもらえるようになろう!
おすすめのサービス 01 おすすめのサービス 02 これの続きっぽい感じ。
-

-
【PHP,WordPress,Contactform7】ユーザーエージェント(UA)から「デバイス(PC,スマホ,タブレット)」「OS」「ブラウザ」を取得する→これをContactform7に実装
ユーザーエージェント(UA)から「デバイス(PC,スマホ,タブレット)」「OS」「ブラウザ」
-

-
lightbox(ライトボックス)のバージョン2.51からPrototypeじゃなくてjQueryになったから設置の時注意
lightbox(ライトボックス)について前記事を書きました。 lightboxって何?って感
-

-
「いま、IS01を想う。」に想う。。。おっさんくさい話。
川脇議員に貴重なお時間を割いていただき、インタビューをさせて頂いたのですが。 知多市議会議員「
-

-
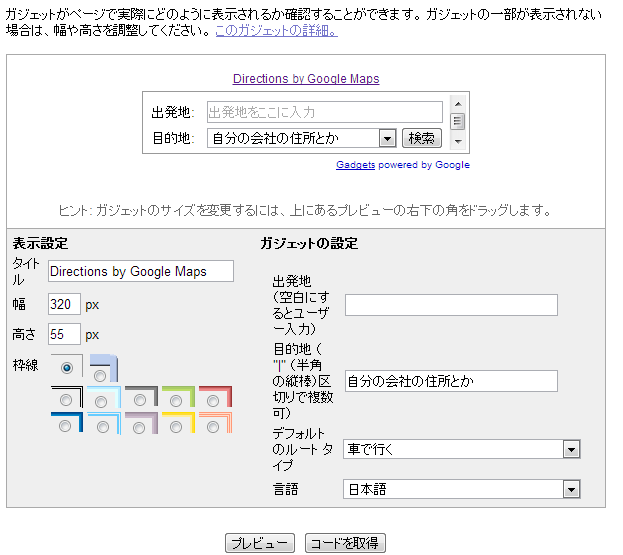
【googleガジェット】自分のサイトのアクセスのページとかに自宅からの交通費とかを簡単に調べられるやつを設置 2/2~具体的なhowto~
これの続きです。 で、具体的な方法。 説明したgoogleガジェットに、goog
-

-
「ssh port 変更 さくら 専用サーバ できない」 などのワードで検索引っかかってこい
ずーと前からさくらの専用サーバのsshのポートを22から変更しなくちゃ危ないって思っていたけど、人間
-

-
【PHP】ユーザーエージェント(UA)から「デバイス(PC,スマホ,タブレット)」「OS」「ブラウザ」を取得する
ユーザーエージェントとは、サイトにアクセスしてきたユーザーの情報を表したものです。 こちらのペ


 高橋拓郎(歳)
高橋拓郎(歳)






