【googleガジェット】自分のサイトのアクセスのページとかに自宅からの交通費とかを簡単に調べられるやつを設置 1/2~背景~
公開日:
:
最終更新日:2013/03/25
how to, ウェブ・ネット・PC(パソコン)
googleガジェットという便利なもんがあります。
ガジェットというとWindowsとかのデスクトップにカレンダーとか、時計・cpu使用率とかを貼ったりするやつのイメージ強いと思いますが。
そんで、googleガジェットは元々はigoogleといって、自分専用にカスタマイズできるgoogleページというサービスが有るのですが。
そこに設置したりできるというものでした。
日本ではgoogleとyahooが検索エンジンでは二大巨頭(bingもありますが)です。
検索エンジンというのは、ただ単に検索するためのサイトという枠を超えて、
インターネットの入り口
といった意味合いが色濃くなってきます。
yahooをインターネットのトップページにしている人は非常に多いと思いますが、、、
yahooで検索するときにyahooトップページを開く、というよりブラウザを開くとダイレクトにyahooトップページが現れる。
そこではニュースが見えたり、他のサービスが利用できたり、最近だとFacebookの新着通知などもyahooのトップから見えたりします。
と言った意味でのインターネットの入り口という事です。
反対にgoogleのトップは、良くも悪くもシンプルに検索ボックスがあるだけだったりします。
他のサービスなどはなくてそういったシンプルなスタイルがよかったりするのですが、yahooのようにインターネットの入り口という概念も欲しい人に向けて提供しようというわけで登場したのがigoogleです。
そして、かく言うその入口にどういったサービスが有るべきかは各人の趣向によって異なります。
なので、それはサービスの提供者側(google)が判断するのではなくて、ユーザーが自由にカスタマイズできるようにしよう!というのがigoogleです。
igoogleには、まず当然googleの検索ボックスがあって、そこに自分がよく使うサービスを好きなように好きな位置に並べられる。
地図サービスをよく使う人はgooglemapsガジェットを配置できたり、天気が気になる人は天気予報ガジェットを、という風に必要最小限に使いやすく配置できるので、シンプルさと利便性を両立できるわけです。
で、igoogleは今年2013年11月1日に廃止するらしいのですが、さらなる局面を迎えているわけです。
廃止理由についてgoogleは
この決定に至った理由
最初に iGoogle を発表した 2005 年当時は、パーソナライズされた情報をウェブ アプリやモバイル アプリを使用してリアルタイムで簡単に操作できる日が来ようとは誰も想像していませんでした。Chrome や Android などのプラットフォームで動作する最近のアプリでは、iGoogle のようなサービスの必要性が徐々に失われてきたため、2013 年 11 月 1 日をもって iGoogle を廃止することになりました。
このインターネットの入口はサイトの中で提供するべき、という概念からChromeなどの先進的なブラウザやスマホアプリなどのユーザー側のソフトでの実現できるということなのです。
で、その副産物的にできたガジェットというものを自分のサイトに設置出来るよ。という話ですが。
具体的なhowtoは次の記事に。
関連記事
-

-
【ユーザー車検】軽トラを無料でGETしたけど車検代が無いから初の軽自動車ユーザー車検に挑戦!
青春カーと悲しい別れ どうも。貧乏が板に付いてきて久しい僕です。 そのため、青春カー
-

-
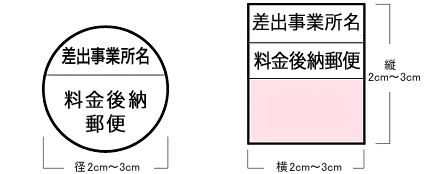
会社を作ったら郵便局に集荷してもらったり銀行引き落とししてもらえるようになろう!
おすすめのサービス 01 おすすめのサービス 02 これの続きっぽい感じ。
-

-
【simフリー端末】asus「ZenFone 5 (A500KL)」をキャンペーンで無料GETしたけど。。。auのiPhone simでは使えず(;O;)
どうも、ラッキーマンよろしくのとてつもないツキを持った男ことボクです。 とっても! ラッキーマ
-

-
【jQuery】Chart.jsを使って簡単にカッコイイレーダーチャートを実装するの巻
友達の結婚式のプロフィールムービーが終わって一息ついていた頃。。。 いつもお世話になっている弁
-

-
【WordPress】Contact Form 7の追加プラグイン「Contact Form 7 DatePicker」便利だけど手動入力されたときにエラー吐いちゃうのの対策
便利なプラグインContact Form 7の追加プラグイン「Contact Form 7
-

-
【PHP】ユーザーエージェント(UA)から「デバイス(PC,スマホ,タブレット)」「OS」「ブラウザ」を取得する
ユーザーエージェントとは、サイトにアクセスしてきたユーザーの情報を表したものです。 こちらのペ
-

-
注文住宅(マイホーム)を建てる 凄い工務店発見 キミドリ建築の謎
貧乏人も夢を見てもいいじゃない、というわけで。 前回3回に分けて工務店の探し方としてスーモカウ
-

-
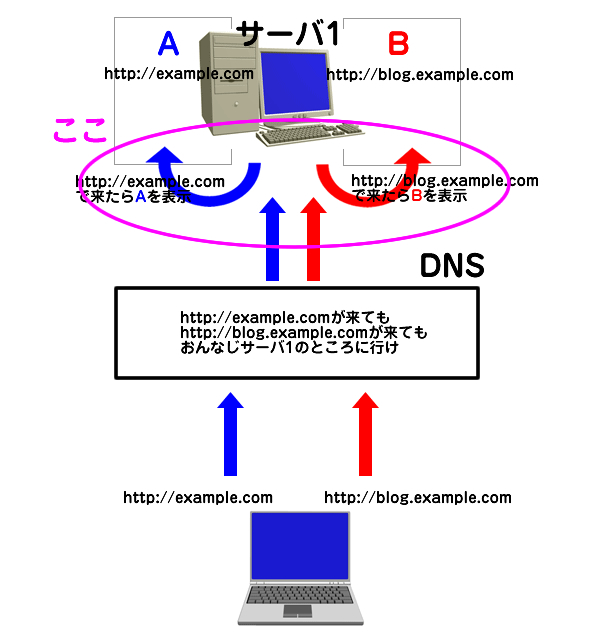
【バーチャルホスト】サブドメイン・DNSの設定覚書 設定(サーバ)編 予備知識版
これの続きです。 前はDNSの設定編で今回は2ステップの最後サーバの設定です。
-

-
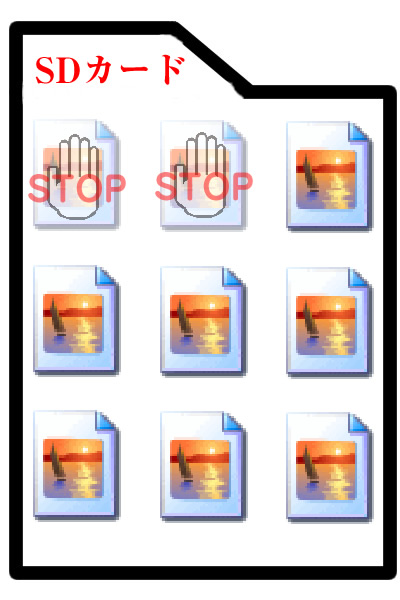
SDカードからデジカメで撮影した写真が消えてしまった時の復元方法~データ削除したけど実際には消えていない?~
恋人への愛してるとバックアップは定期的に という有名な格言がなかったりなかったりしますが、バッ
-

-
【PHP】曜日と時間を検出して、いつまでに対応するかを表示する
営業時間中であれば、お問合わせいただいてから何分以内に対応しますよという文句を自動で表示したい。


 高橋拓郎(歳)
高橋拓郎(歳)






