google Analytics(グーグルアナリティクス)で、自分を除外したいけど、スマホだとIP変わっちゃうよ(>_<)ってときの対処方
公開日:
:
最終更新日:2015/01/28
how to, ウェブ・ネット・PC(パソコン)
タイトルそのまんま。
google Analytics(グーグルアナリティクス)で、自分を除外したいけど、スマホだとIP変わっちゃうよ(>_<)ってときの対処方。
最近はスマホでのアクセスも多いので、スマホでのサイトの表示などチェックしますが、その際自分がチェックでたくさん見るもんで、
アクセス急増
ページビュー急増
みたいなふざけたことが起きちゃうので、それの対応策。
で、普通は自分のipを排除するんだけど、スマホだとパソコンと比べてかなり頻繁にip変わるので、どうしたものか?
結論的にはCookie(クッキー)で制御します。
ざっくりとした手順は、
1.Analyticsの設定
2.特定のページを作る
3.そこにスマホで訪れる
で、終りです。
=========================================
1.Analyticsの設定
まず、自分のAnalyticsのページに行って、
「アナリティクス設定」(ボタン)>「フィルタ」(タブ)>「+新しいフィルタ」(ボタン)
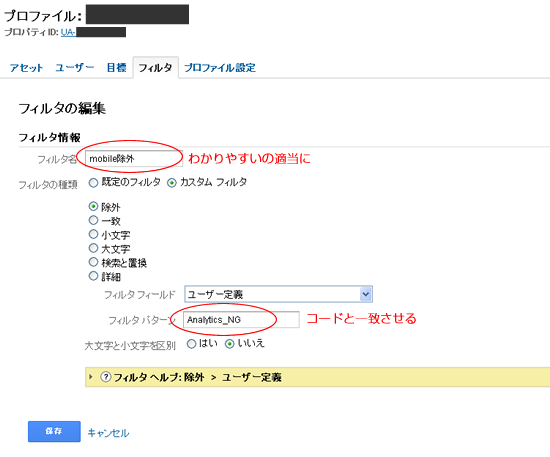
と進んで行って以下の様にフィルタを一個作ります。
これで何をしているかと言うと、Cookieに特定の文字(上の画像で言う「Analytics_NG」)ってのがある人は、記録しないでね!
ってことです。
2.特定のページを作る
で、特定のサイトを作って、適当なところにアップします。
このページに訪れると、1で説明したようにCookieに特定の文字(Analytics_NG)が残るので、これ以降はアナリティクスに記録されないってわけです。
<html>
<head>
<title>Googleアナリティクス アクセス除外</title>
<meta name="robots" content="noindex,nofollow">
<script type="text/javascript">
var _gaq = _gaq || [];
<!--ここに自分のAnalyticsのトラッキングコード//-->
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</head>
<!--1でやった「フィルタパターン」の文字と一致させてね。//-->
<body onLoad="javascript:_gaq.push(['_setVar', 'Analytics_NG']);">
<p>トラッキングコードUA-XXXXXXXX-XのGoogleアナリティクスの解析対象から除外完了</p>
</body>
</html>
3.そこにスマホで訪れる
で、適当にアップしたところに、自分のスマホで訪れれば完了。これ以降はAnalyticsにカウントされなくなります。
【注意】Cookieはブラウザごとなので、スマホで複数のブラウザを使っている人は、それぞれで踏んでね。
というわけでめでたしめでたし。
参考というかソースはほぼ引用です。
http://www.alleyoop.co.jp/blog/kouno/735/googleanalytics-cookie.html
ソフトバンククリエイティブ
売り上げランキング: 6,467
関連記事
-

-
注文住宅(マイホーム)購入ならスーモカウンターがおすすめ(賛否あるけど) 2/3
注文住宅(マイホーム)購入ならスーモカウンターがおすすめ(賛否あるけど) 1/3
-

-
【WordPress】phpMyAdminを使った移行でsqlファイルのアップロード容量をphp.iniの設定をいじって増やす
こんな記事を書いたのですが、 【WordPress】phpMyAdminを使った移行でsqlイ
-

-
【CentOS,vsftp,Linux(UNIX)】FTPユーザーアカウントの作成とディレクトリのアクセス制限覚書
外注先にサイトの作成やシステムの構築などを依頼する場合に、特定のディレクトリ(フォルダ)以外にアクセ
-

-
【WordPress】Contact Form 7の追加プラグイン「Contact Form 7 DatePicker」便利だけど手動入力されたときにエラー吐いちゃうのの対策
便利なプラグインContact Form 7の追加プラグイン「Contact Form 7
-

-
Ktai Styleのテスト
Ktai StyleというWordPressのプラグインの動作テストです。 画像も入れてみる。
-

-
【結婚式二次会のゲームなどにおすすめ】めくりフリップ 自作 手作り 作り方 材料 で検索にひっかかれ!!
先日友達の結婚式の二次会の幹事をやりました。 その中でゲームの中でめくりフリップあった方がいい
-

-
lightbox(ライトボックス)のie9のバグの修正方法(って言っても新しいバージョン入れなおすだけ)
lightboxっていう無料のJavaScriptがあるの知ってますか? lightboxダウ
-

-
【PHP】〓WordPressとかで便利〓Internet Explorerの古いバージョンの場合は違うページにリダイレクトさせる ハック編 2/2
【PHP】〓WordPressとかで便利〓Internet Explorerの古いバージョンの場合は
-

-
【googleガジェット】自分のサイトのアクセスのページとかに自宅からの交通費とかを簡単に調べられるやつを設置 1/2~背景~
googleガジェットという便利なもんがあります。 ガジェットというとWindowsとかのデス
-

-
【WordPress】phpMyAdminを使った移行でsqlインポートが「504 Gateway Time-out」で出来ない場合 SSHのコマンドラインで直接やっちまえ
例によってタイトル激長でうざいですが。。。 WordPressのサーバ移行は意外とよくやります



 高橋拓郎(歳)
高橋拓郎(歳)






