【jQuery】Chart.jsを使って簡単にカッコイイレーダーチャートを実装するの巻
公開日:
:
最終更新日:2017/06/23
how to, ウェブ・ネット・PC(パソコン), サーバ・プログラム
友達の結婚式のプロフィールムービーが終わって一息ついていた頃。。。
いつもお世話になっている弁護士先生から
との連絡が来たので早速取り掛かる話です。
目次
jQueryを使ったchart.jsとは?
前にもいくつか紹介しましたjQueryとはJavaScriptのライブラリで、ライブラリとはなんぞや、となるとめんどくさいので、wikiでも見ておいて
適当に抜粋すると
汎用性の高い複数のプログラムを、再利用可能な形でひとまとまりにしたものである。一般にライブラリは、それ単体ではプログラムとして動作させることはできないので実行ファイルではない。
よけい意味がわからないかもだけど、jQueryで言えば
JavaScriptの超便利な拡張機能で、少ないコードでいろんなことができるやつってさらにわかりにくくなったことで、説明は諦めます。
アスキー・メディアワークス
売り上げランキング: 41,738
まあ実際に次から見ていって!
で、今回はjQueryを使ったchart.jsってのを使ってレーダーチャートをサイトに簡単に実装していく方法を書いていきます。
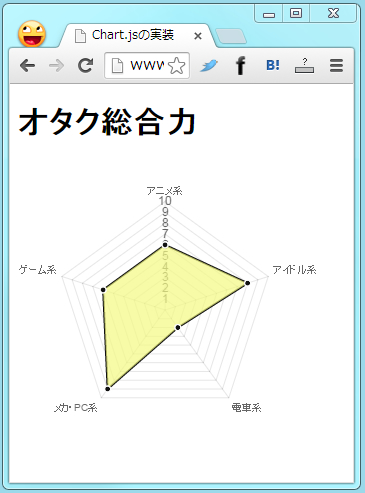
完成形をまず見てみる
まずは実際にどういったものかというとこちら
こんな感じでいわゆるレーダーチャートをサイト内に実装できると様々な場面でいろいろ使えて便利だよね!って話です。はい。
で、次の章から実際の実装方法を説明していきます。
【下準備】jQueryをダウンロード
まずはjQueryのファイルを公式サイトからダウンロードしましょう。
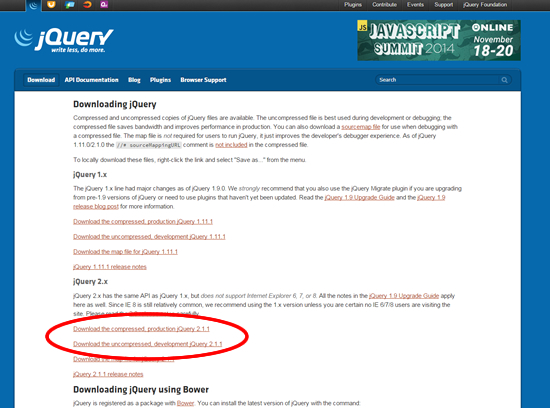
まずjQueryはここからダウンロードします。
いろいろありますが一応最新のjQuery 2.x系のほうが何かといいでしょうね。
※今回に限らず、こういった時は特別な事情があって旧バージョンを使う必要がどうしてもあるという場合以外は最新版を使いましょう!
そうすると現在(2014.11.11時点)では
- jquery-2.1.1.js
- jquery-2.1.1.min.js
という2つのファイルが手に入ります。
「min」ってのは、一般に余計な改行やcommentなどを削除して最小化したファイルのことです。
改変せずにそのまま使う場合はminのほうを。
自分でカスタマイズして改変したりするために見やすいほうが良い場合は無印のほうを、なんて考えでとりあえずOKです。
基本はどっちかひとつ(使う方だけ)でいいですが、ページの表示速度は当然容量の小さいminのが良いからね。
【下準備】chart.jsをダウンロード
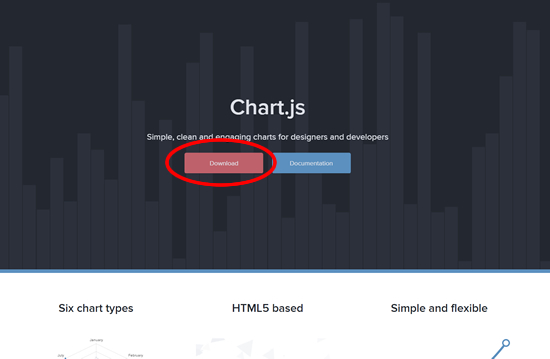
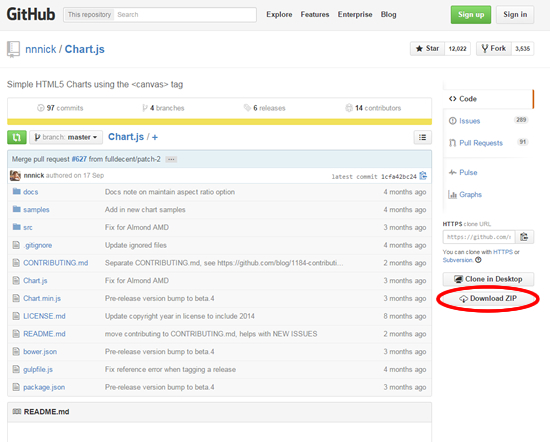
続いてchart.jsも同様に公式サイトからダウンロードします。
ダウンロードしたzipファイルを解凍するといろんなファイルがあっていろんなオプション時に使ったりするのですが今回はわかりやすくするために
- Chart.js
だけを使います。
【下準備】それぞれのファイルをサーバーにぶち込む
ほんでそれぞれのダウンロードしたファイルを実装したいサイトが有るサーバーにぶち込みます。
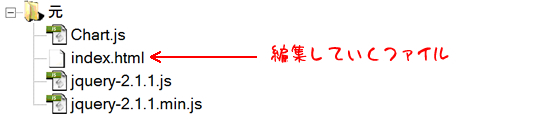
一応今回は新しく作ったのでディレクトリ構造はこんな感じです。
※ごめんミスで、jquery-2.1.1.jsとjquery-2.1.1.min.js両方入れちゃったけど、片方(今回はmin)だけで良いからね。
実際は今運用しているサイトであれば他にもたくさんファイルはあるでしょう。
またディレクトリも/cssや/imgとかね。
更に/jsなんかでJavaScriptファイルをまとめている場合は今回もそこに入れておいたほうが後々わかりやすいし整理がし易いのでそのへんはご自由に。
【下準備】実装したいhtmlファイルでChart.jsをインクルード
まだ下準備かよ!と思うかもですが、ボクのような凡人は人生のほとんどは下準備なので、諦めずに頑張ってね。
ダウンロードしてきたjQueryの2つと「Chart.js」をインクルードします。
と、業界用語を使って偉そうにしておりますが、ようは実装したいHTMLファイルのheadタグにjsファイルを読み込むように指定してあげるだけです。
今回はこれの「index.html」ね。
で、わかりやすいように必要最低限一番シンプルなhtmlでこんなかんじで造りました。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Chart.jsの実装</title> </head> <body> <h1>見出し</h1> </body> </html>
で、繰り返しですがこれにダウンロードしてサーバに置いたjQueryとchart.jsをインクルードします。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="jquery-2.1.1.min.js"></script> <script src="Chart.js"></script> <title>Chart.jsの実装</title> </head> <body> <h1>見出し</h1> </body> </html>
ここで注意が2点あります。当たり前ですがjQueryはダウンロードしたバージョンと一致したファイル名を指定しないとダメです。
この記事を見て上のソースコピペしても、自分がダウンロードしたjQueryが
jquery-2.1.1.min.js
から
jquery-2.1.2.min.js
にバージョンアップされてたら、インクルードするときも
<script src="jquery-2.1.2.min.js"></script>
としないとダメですよ。ボクみたいなゆとり世代は言われたことをそのままやるだけで応用力がないのでこういうことはよくやります。
もう一点は前の章で話したサーバーに打ち込むとき/jsディレクトリに入れたりした場合も同様にインクルードするときは
<script src="js/jquery-2.1.2.min.js"></script>
とする必要があるので注意です。
【実装編】JavaScriptを書いていこう
ここまで来てようやく実装編です。
今回はレーダーチャートで「オタク総合力」というクソどうでもよいものを作っていこうと思います。
見出しも変えて
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="jquery-2.1.1.min.js"></script> <script src="Chart.js"></script> <title>Chart.jsの実装</title> </head> <body> <h1>オタク総合力</h1> </body> </html>
まず、チャートを描画する領域を<canvas>タグを使って作ります。
width(横幅)とheight(縦幅)は指定が必要ですので、適当なサイズでお願いします。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="jquery-2.1.1.min.js"></script> <script src="Chart.js"></script> <title>Chart.jsの実装</title> </head> <body> <h1>オタク総合力</h1> <!-- チャートが描画される場所--> <canvas id="canvas" width="300px" height="300px"> </canvas> </body> </html>
<canvas>タグのidをcanvasというので指定しています。
で、このidの紐付けしたJavaScriptを書いていきます。
場所はこんなかんじでscriptタグ内です。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="jquery-2.1.1.min.js"></script> <script src="Chart.js"></script> <title>Chart.jsの実装</title> </head> <body> <h1>オタク総合力</h1> <!-- チャートが描画される場所--> <canvas id="canvas" width="300px" height="300px"> </canvas> <script> // レーダーチャートの情報を書いていく場所 </script> </body> </html>
で、ちょっとめんどくさくなってきたので、一気に書いちゃいますね。
コメントアウトでどこをいじるとどこが変わるのか、ある程度詳しく書いておきましたのでそれを参考に自由にカスタマイズしてください。
また、ここでは最低限のオプションだけしか実装していないのでさらに詳細に弄りたい人は色々とググッて調べて見てね!
完成形
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-2.1.1.min.js"></script>
<script src="Chart.js"></script>
<title>Chart.jsの実装</title>
</head>
<body>
<h1>オタク総合力</h1>
<!-- チャートが描画される場所-->
<canvas id="canvas" width="300px" height="300px">
</canvas>
<script>
$(function() {
// チャートの枠組み
var radarChartData = {
// 項目
labels: ["アニメ系", "アイドル系", "電車系", "メカ・PC系", "ゲーム系"],
datasets: [
{
// 透明を使いたいのでRGBAで色を再現→rgba(xxx,xxx,xxx,0.5):透過度50%
fillColor: "rgba(244,250,130,0.7)", // チャート内の色
strokeColor: "#111111", // チャートを囲む線の色
pointColor: "#111111", // チャートの点の色
pointStrokeColor: "#fff", // 点を囲む線の色
// 各項目の値
data: [6,8,2,9,6]
}
]
};
// レーダーチャートの目盛とかの設定
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var chart = new Chart(context);
var rader = chart.Radar(radarChartData, {
scaleShowLabels: true, // 目盛を表示(true/false)
pointLabelFontSize : 10, // ラベルのフォントサイズ
scaleOverride : true, // 目盛の最大値を手動設定(true/false)
scaleSteps : 10, // 目盛の数
scaleStartValue : 0, // 目盛の最初の数
scaleStepWidth : 1, // 目盛の間隔
// 目盛の最大値の計算:scaleSteps(目盛の数)→5 scaleStepWidth(目盛の間隔)→2 だと5×2で最大値は10
});
});
</script>
</body>
</html>
関連記事
-

-
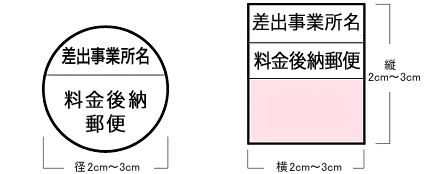
会社を作ったら郵便局に集荷してもらったり銀行引き落とししてもらえるようになろう!
おすすめのサービス 01 おすすめのサービス 02 これの続きっぽい感じ。
-

-
【apacheモジュール】mod_pagespeedのキャッシュの削除の仕方
あいも変わらずgoogle先生はとんでもないものを作りますね!! インストールするだけ! お手
-

-
「いま、IS01を想う。」に想う。。。おっさんくさい話。
川脇議員に貴重なお時間を割いていただき、インタビューをさせて頂いたのですが。 知多市議会議員「
-

-
キャリアメール非対応のスマホ htc EVO WiMAX でキャリアメールを使う方法(送受信可)
少し前ですが、auより国内初のテザリング対応のスマートフォン htc EVO WiMAX IS
-

-
iPhone5水没 エクスプレス交換サービスで秒速で4,400円(税込)で新品に変わる~AppleCareにより~
今日も元気だ!お酒が旨い。 というわけで尿路結石の激痛で死にかけたのはどこ吹く風と暴飲暴食をし
-

-
【Chromebook】ASUS製 Flip C100PA-RK3288 タッチパネル/10.1インチ 開封の儀
こんな自分の物欲の言い訳のためだけの記事を書いてですね。 「いま、IS01を想う。」に想う。。
-

-
【感想】Netflixオリジナルドラマ『Jimmy〜アホみたいなホンマの話〜』 オクレさんもはや本人でしょ??
Netflixオリジナルドラマ『Jimmy〜アホみたいなホンマの話〜』 くそ珍しい3泊4日
-

-
【google apps】バリュードメイン(value domain)のDNS設定覚書
タイトルそのまま mx ASPMX.L.GOOGLE.COM. 10 mx ALT1.A
-

-
お金がなくて、時給が低いことの楽しさ
こんなサイトをたまたま見つけました。 はじめての自作PCで自宅サーバーをはじめた PCケ
-

-
Dropbox proが1TBで1,200円/月(年払い12,000円)とかいうギャグで、クラウドでバックアップツールとして最強過ぎる件 世代管理もできるという
クラウドストレージの老舗Dropboxがギャグを展開中(笑) Dropbox / IN 30


![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](http://ecx.images-amazon.com/images/I/51Hq9FIAfIL._SL160_.jpg)





 高橋拓郎(歳)
高橋拓郎(歳)







Comment
[…] 【jQuery】Chart.jsを使って簡単にカッコイイレーダーチャートを実装するの巻 […]