lightbox(ライトボックス)のバージョン2.51からPrototypeじゃなくてjQueryになったから設置の時注意
lightbox(ライトボックス)について前記事を書きました。
lightboxって何?って感じの人は見てみてね。
lightbox(ライトボックス)のie9のバグの修正方法(って言っても新しいバージョン入れなおすだけ)
で、この記事でie9(インターネットエクスプローラー バージョン9)のバグを修正するためには新しいPrototype.jsを入れなおしてね。って話でした。
ただ、よくよく考えて見るとlightboxもバージョンが新しくなっていました。
現在(2012.07)最新版でバージョン2.51です。
で、友だちのFさんも自分のサイトにlightbox実装したいという事でやってあげようとしたら、うまく動かなくて何が原因なんだろうと。。。
実はバージョン2.51からライブラリがprototypeからjQueryに変わっていました。
それが原因なんだと。。。
で、僕と同じ様な悩みの人の為にこの記事書いてます。
今見てる方は、
「lightbox 2.51 設置 できない」
とかで検索して入ってきましたでしょうか?
それはグッジョブです。
で、説明に入ります。
lightbox設置実装の手順はおおまかに
1.lightbox本体をダウンロード
2.zipで落とせるので解凍してその中の「js」「css」「images」フォルダを中身ごと実装したいサーバにアップ
3.htmlのheadタグ内に場所指定
そうすれば
<a href="画像の場所" rel="lightbox" title="なんか入れたければ">><img src="サムネ画像.jpg" alt="お好きに" /></a>
って感じで画像のリンク先でrel=”lightbox”指定して完成です。
で、2までは問題無いのですが、3のところで埋め込むタグはなんだろうと検索すると前のバージョン(Prototype使ってた)の頃のタグが出てきます。
<script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script> <script type="text/javascript" src="js/lightbox.js"></script> <link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
で、「lightbox 設置 とかでぐぐったら出てきたからこれをコピペ」ってやると失敗します。
最初に言ったようにバージョン2.51からライブラリがprototypeからjQueryに変わってるのに1行目でprototypeを指定しちゃってるのでうまくいきません。
まあ、本家ライトボックスのページには正しいタグが書いてあるのですが英語のページなので、ボク同様英語アレルギーの人は日本語のhowto系のブログを参考にしちゃうが故の罠ですね。
一応バージョン2.51のheadに入れる正しいタグは
<script src="js/jquery-2.5.1.min.js"></script> <script src="js/lightbox.js"></script> <link href="css/lightbox.css" rel="stylesheet" />
です。
というだけの話でした。
格言「英語をちゃんと勉強して英語アレルギーをなくそう」
SBクリエイティブ
売り上げランキング: 1,695
アスキー・メディアワークス
売り上げランキング: 34,070
関連記事
-

-
【PHP】ユーザーエージェント(UA)から「デバイス(PC,スマホ,タブレット)」「OS」「ブラウザ」を取得する
ユーザーエージェントとは、サイトにアクセスしてきたユーザーの情報を表したものです。 こちらのペ
-

-
キャリアメール非対応のスマホ htc EVO WiMAX でキャリアメールを使う方法(送受信可)
少し前ですが、auより国内初のテザリング対応のスマートフォン htc EVO WiMAX IS
-

-
【PHP】〓WordPressとかで便利〓Internet Explorerの古いバージョンの場合は違うページにリダイレクトさせる ハック編 2/2
【PHP】〓WordPressとかで便利〓Internet Explorerの古いバージョンの場合は
-

-
【googleガジェット】自分のサイトのアクセスのページとかに自宅からの交通費とかを簡単に調べられるやつを設置 1/2~背景~
googleガジェットという便利なもんがあります。 ガジェットというとWindowsとかのデス
-

-
zenbookのACアダブターを間違えて買ったので、プラグだけ買って作り直すの巻
zenbookかっちょいいですね!MacBook Airのパクリインスパイア系のウルトラブッ
-

-
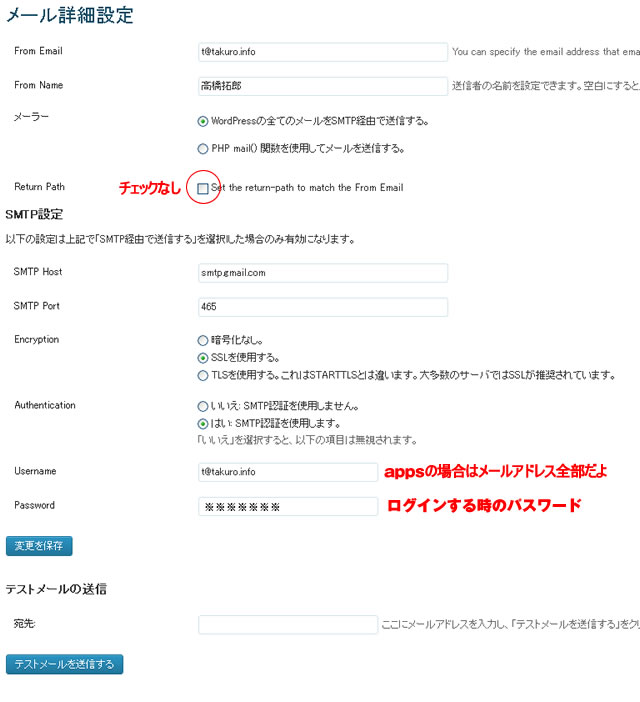
【WordPress】Contact Form 7で送信できないからWP-Mail-SMTPで対策!でもgoogle appsのsmtpの設定がわからない人のためだけの記事
タイトル長い。うざい。 って思っても、この記事にたどり着いたってことは似たような悩みをお抱えな
-

-
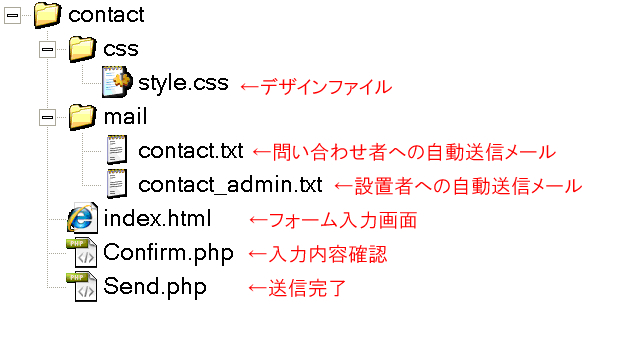
【PHP】スマホ対応 メールフォーム設置 PEARを使ってgmailのsmtpサーバで送信する(ダウンロード可能)
メールフォーム(お問い合わせフォーム)をサイトに設置したいというのはよくあります。 で、フォー
-

-
【WordPress】Contact Form 7でEnterキーを押すと勝手に送信されてしまう問題を解決する魔法のコード(JavaScript)
アイキャッチ画像はギャグとして(笑) 就職活動中の女子大生にJavaとJavaScri
-

-
【WordPress】コアファイル・プラグインを更新するとき、FTP情報求められたり、パーミッションエラーの時の対策
メモメモ chownで所有者を一括変換しちゃう。 chown -R apache:a
-

-
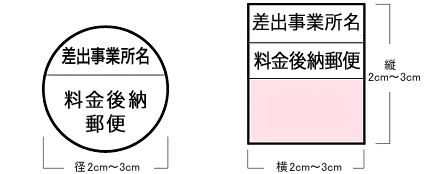
会社を作ったら郵便局に集荷してもらったり銀行引き落とししてもらえるようになろう!
おすすめのサービス 01 おすすめのサービス 02 これの続きっぽい感じ。


![Web制作の現場で使うjQueryデザイン入門[改訂新版] (WEB PROFESSIONAL)](http://ecx.images-amazon.com/images/I/51Hq9FIAfIL._SL160_.jpg)
 高橋拓郎(歳)
高橋拓郎(歳)







Comment
ありがとございます。ライトボックス動きました。
それは良かったです。
わざわざメッセージありがとうございます!
なんで動かないのか数時間悩んでいたのがこれでするっと解決しました;w;
本当にありがとうございました!!!
それは良かったです。
こういったお返事聞けて嬉しい限りです。
なぜ動かないのか悩んでました。助かりました!!
いえいえ。わざわざコメントありがとうございますm(__)m
動作はするのですが、左右矢印が出ないのとアルファが効かないのは何なんでしょう?
CSSの位置は間違っていないようで、背景色(background-color: black;)を変えればちゃんと変化します。
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=85);
opacity: 0.85;
両方変えてもIE9では変化なしです。
何か対処法ご存じだったら教えてください。
動作しないのはie9だけですか?
あ、返答ありがとうございます!!
すべてのブラウザで試したわけではないので何とも言えないのですが、Chromeではちゃんと半透明も左右矢印も表示されるんです…
なので、IE9特有のバクなのかなぁと推測しました。
無理だと思ってとりあえず外しちゃったんですけど、FFとかでも確認しておけばよかった…
そうですか??
返信遅くてすいませんでした。また何か追加であれば教えて下さいね。
自分が格納している場所やバージョンでそれぞれタグが変わって来ます。
僕のはver2.6ですので、こうなりました。
→”js/jquery-1.10.2.min.js”
→”js/lightbox-2.6.min.js”
→そのまま”css/lightbox.css”
[…] lightbox(ライトボックス)のバージョン2.51からPrototypeじゃなくてjQueryになったから設置の時注意 5年前くらい前の記事が多かったからコード自体が違っていたらしい。 これでなんとかLi […]
[…] lightbox(ライトボックス)のバージョン2.51からPrototypeじゃなくてjQueryになったから設置の時注意 5年前くらい前の記事が多かったからコード自体が違っていたらしい。 これでなんとかLi […]
[…] ★解決してくれたサイトはコチラ lightbox(ライトボックス)のバージョン2.51からPrototypeじゃなくてjQueryになったから設置の時注意 […]
[…] ★解決してくれたサイトはコチラ lightbox(ライトボックス)のバージョン2.51からPrototypeじゃなくてjQueryになったから設置の時注意 […]